Elementor中文網 / 幫助文檔 / 特徵 / 設計 / How to Use Z-Index in Elementor
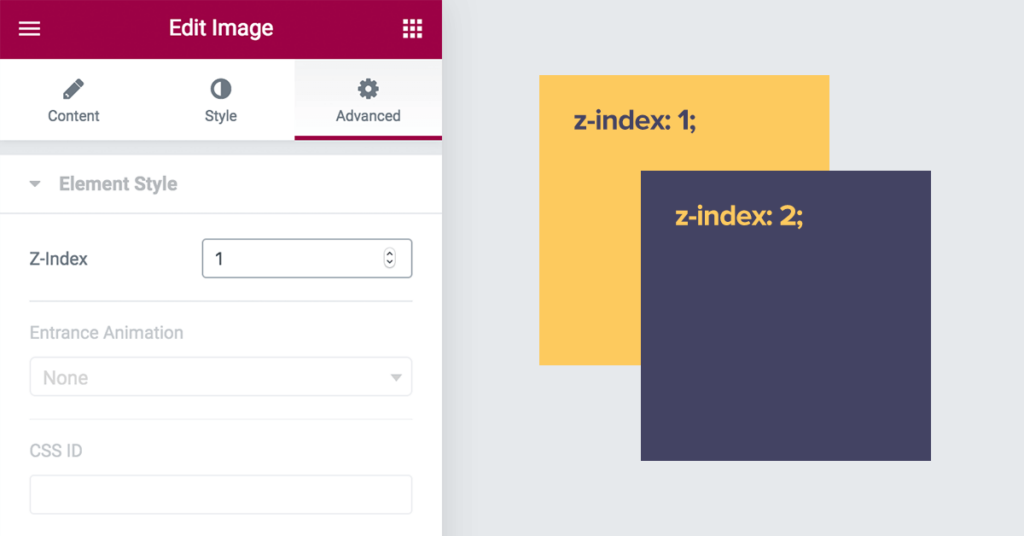
The Z-Index property specifies the stack order of elements. An element with greater stack order will always be in front of an element with a lower stack order (i.e. an element with a Z-index of 10 will be on top of (in front of) an element with a Z-index of 5.

在社交網絡上分享它