reCAPTCHA is one of the most popular ways to prevent spam and abuse by preventing bots from being able to submit forms.
To add a reCAPTCHA, you first need to get the reCAPTCHA keys from the Google website. You can choose from either reCAPTCHA v3 or reCAPTCHA v2. We recommend v3 as it is the new more secure, less intrusive method to use.
Note: Elementor and reCAPTCHA integration does not support the Enterprise version of Google’s reCAPTCHA API.
reCAPTCHA v3:

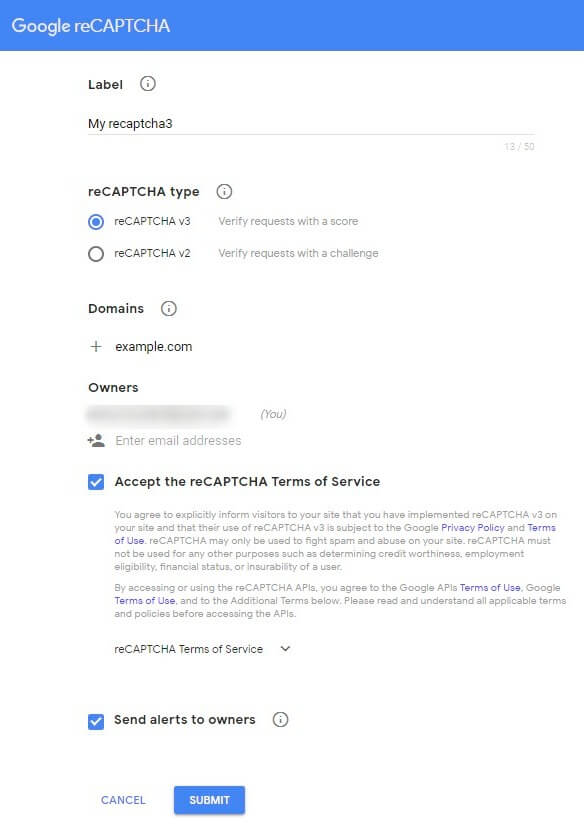
- Go to the Google reCAPTCHA site and choose v3.
- Add a Label to identify this instance.
- Add a domain, e.g. example.com
- Choose the owner email address or add a new one
- Accept the Terms of Service and Submit.
- On the next page, copy both the Site Key and the Secret Key.
- Enter these keys in the Elementor > Settings > Integrations > reCAPTCHA options and click Save Changes. (You can change the Score Threshold if desired. If bots manage to get around the reCAPTCHA, increase the score).
- Add a New Page and Edit With Elementor
- Drag in a Form Widget
- Edit your form’s Form Fields and click on Add Item
- Under Type choose reCAPTCHA3
- Choose whether to place the badge to the right (bottom of the page), left (bottom of the page), or inline.
- Click Save
You will now see the badge on the page.
reCAPTCHA v2:
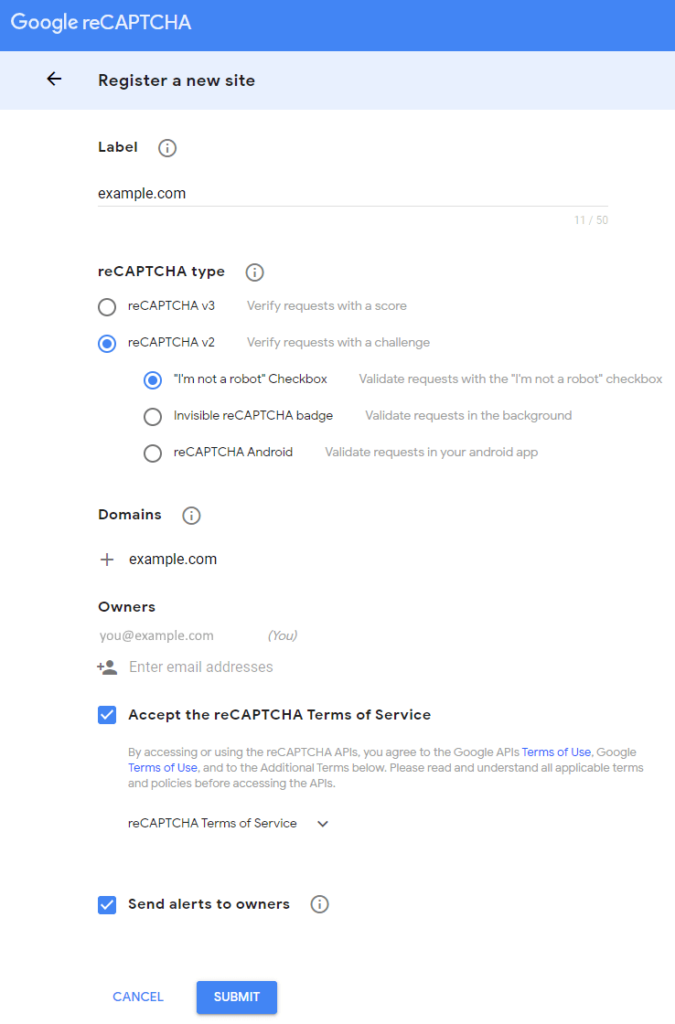
- Go to the Google reCAPTCHA site.
- Under Label fill in your website’s name, choose reCAPTCHA V2 “I’m not a robot”, enter the domains you wish to secure, and accept the Terms & Conditions.
- You will receive two API Keys
- Return to the WordPress Dashboard > Elementor > Settings > Integrations
- Under reCAPTCHA, enter the two API Keys and click Save Changes
- Add a New Page and Edit With Elementor
- Drag in a Form Widget
- Edit your form’s Form Fields and click on

- Under Type choose reCAPTCHA
- You now see the ‘I am not a robot‘ text in the form
- Click Save