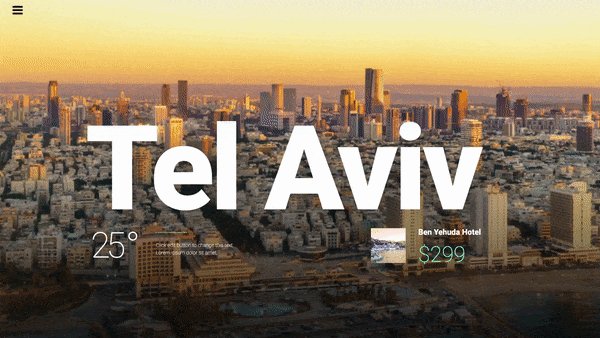
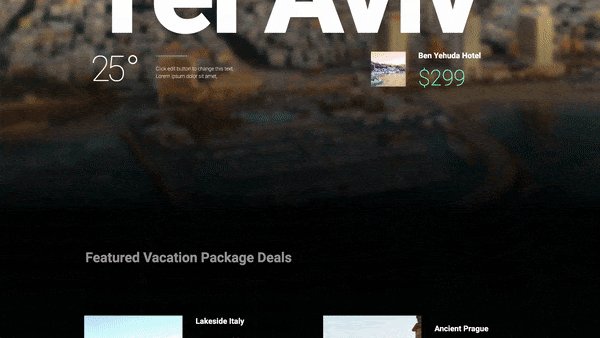
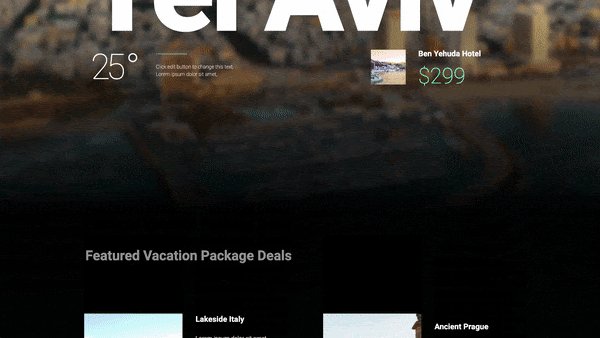
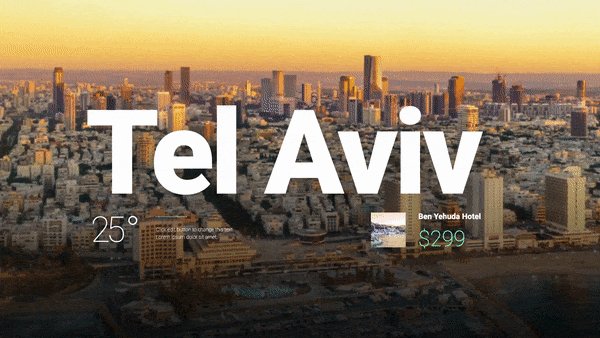
Blur lets you gradually cause elements to go from clear to blurry in correlation to the visitor’s scroll. An example is having a background image appear and then dissolve in accordance with the scroll.


Advanced or Style > Background
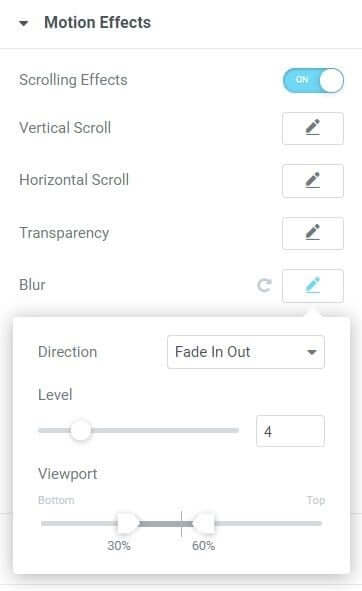
Motion Effects
- Scrolling Effects: Slide to ON
- Blur: Click pencil edit icon
Direction: Choose one of 4 possible effect directions:
Fade In – The element starts as blurry and gradually becomes clear, based on the level and viewport settings.
Fade Out – The element starts as clear and gradually becomes blurry, based on the level and viewport settings.
Fade Out In – The element starts as clear, then fades out to blurry, then becomes clear again, based on the level and viewport settings.
Fade In Out – The element starts as blurry, then becomes clear, then blurry again, based on the level and viewport settings
Level: Set the desired peak blur level from 0 to 10
Viewport: Determine when to begin the effect, based on viewport height (the visible size of the device screen). For example, if the viewport value is set between 50 – 100, the effect starts only after you scroll half the viewport height. - Apply Effects On: Select to apply the motion effects on Desktop, Tablet, and/or Mobile devices
- Effects Relative To: Choose from Default, Viewport, or Entire Page
Tip: Try the following scenario. Set the Direction as Fade In Out. Set the viewport between 30-60, and notice what happens: the heading starts off in focus, reaches peak Blur level at 30%, stays the same until 60%, and fades out until the end of the screen.
