Set any element to rotate left or right as the user scrolls up or down the page.



Advanced or Style > Background
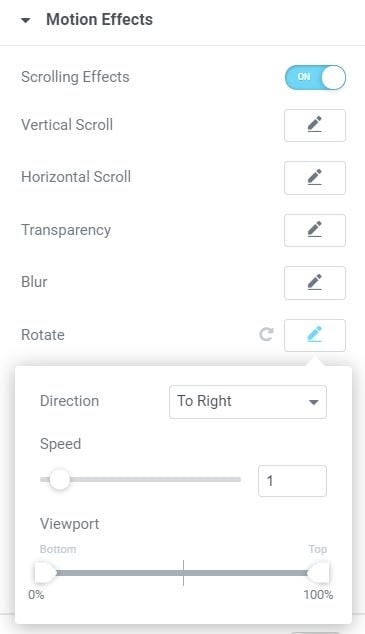
Motion Effects
- Scrolling Effects: Slide to ON
- Then:
Rotate: Click pencil edit icon
Direction: Choose either To Left or To Right
Speed: Set the rotation speed from 0 to 10
Viewport: Determine when to begin the effect, based on viewport height (the visible size of the device screen). For example, if the viewport value is set between 50 – 100, the effect starts only after you scroll half the viewport height. - X Anchor Point: Choose the horizontal axis from which the element will rotate, selecting from Left, Center, or Right
- Y Anchor Point: Choose the vertical axis from which the element will rotate, selecting from Top, Center, or Bottom
- Apply Effects On: Select to apply the motion effects on Desktop, Tablet, and/or Mobile devices.
- Effects Relative To: Choose from Default, Viewport, or Entire Page
Note: The two settings, X & Y Anchor Points, determine the axis around which the element rotates. If you set orientation left-top, the rotation will happen around the left-top point of the element. If you set orientation center-center, the rotation will rotate around its center, like a wheel.
