Transparency lets you gradually make elements more transparent or more visible in correlation to the visitor’s scroll. An example is having a title appear and then dissolve in accordance with the scroll.


Advanced or Style > Background
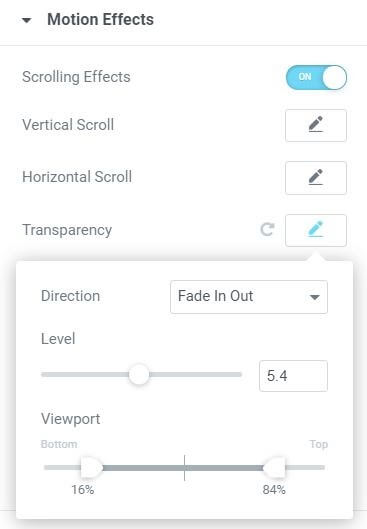
Motion Effects
- Scrolling Effects: Slide to ON
- Transparency: Click pencil edit icon
Direction: Choose one of 4 possible effect directions:
*Fade In – The element starts as transparent and gradually becomes visible, based on the viewport settings.
*Fade Out – The element starts as visible and gradually becomes transparent, based on the viewport settings
*Fade Out In – The element starts as visible, then fades out, then becomes visible again, based on the viewport settings.
*Fade In Out – The element starts as transparent, then becomes visible, then transparent again, based on the viewport settings.
Level: Set level of transparency from 0 to 10
Viewport: Determine when to begin the effect, based on viewport height (the visible size of the device screen). For example, if the viewport value is set between 50 – 100, the effect starts only after you scroll half the viewport height. - Apply Effects On: Select to apply the motion effects on Desktop, Tablet, and/or Mobile devices
- Effects Relative To: Choose from Default, Viewport, or Entire Page
Tip: Try the following scenario. Set the Direction as Fade In Out. Set the viewport between 30-60, and notice what happens: the heading starts off transparent, reaches peak Transparency level at 30%, stays the same until 60%, and fades out until the end of the screen.
