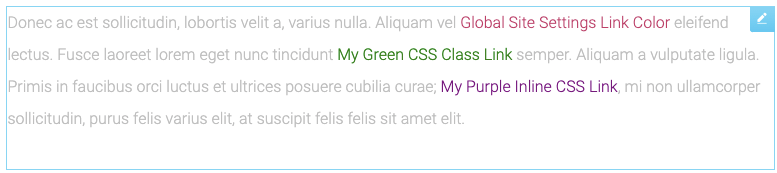
When changing the colors of links in Elementor you may use the following methods in this documentation.

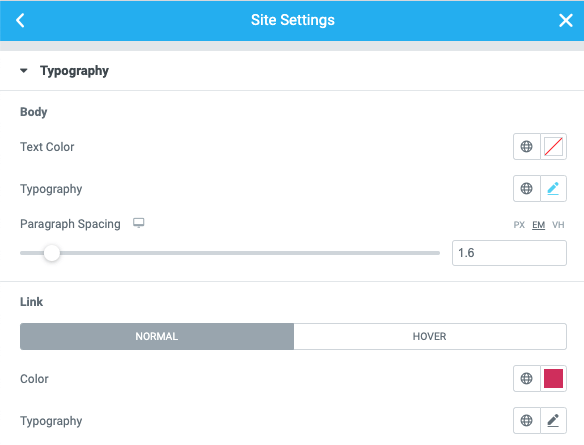
Global Site Settings For Link Color
Click the Hamburger menu ![]() in the upper left corner of any page or post’s widget panel to access the Site Settings > Theme Style > Typography.
in the upper left corner of any page or post’s widget panel to access the Site Settings > Theme Style > Typography.

Link – Normal | Hover
- Color: Choose the default color of links for both normal and hover states
- Typography: Change the default typography of links for both normal and hover states
See Also: Theme Style – Global Settings
CSS Classes
If you need to override the Site Settings, you may create additional CSS link classes in the Site Settings > Custom CSS region. Add these classes to your text editor or widget links.
CSS Class Snippet
a.mygreenlink:link, a.mygreenlink:visited, a.mygreenlink:active
{ color:green; text-decoration: none; } a.mygreenlink:hover { color: green; text-decoration: underline; }
Usage Example
<a class=”mygreenlink” href=”#”>My Green CSS Class Link</a>
Inline HTML Style
You may additionally use the style property directly in your link HTML .
Usage Example
<a style=”color:purple;” href=”#”>My Purple Inline CSS Link</a>
