Dynamic WooCommerce Tags refer to content that can be drawn from the product dynamically from the back-end of the product it’s from. Changes made to the product’s values on the WooCommerce side will reflect everywhere the tags are present.
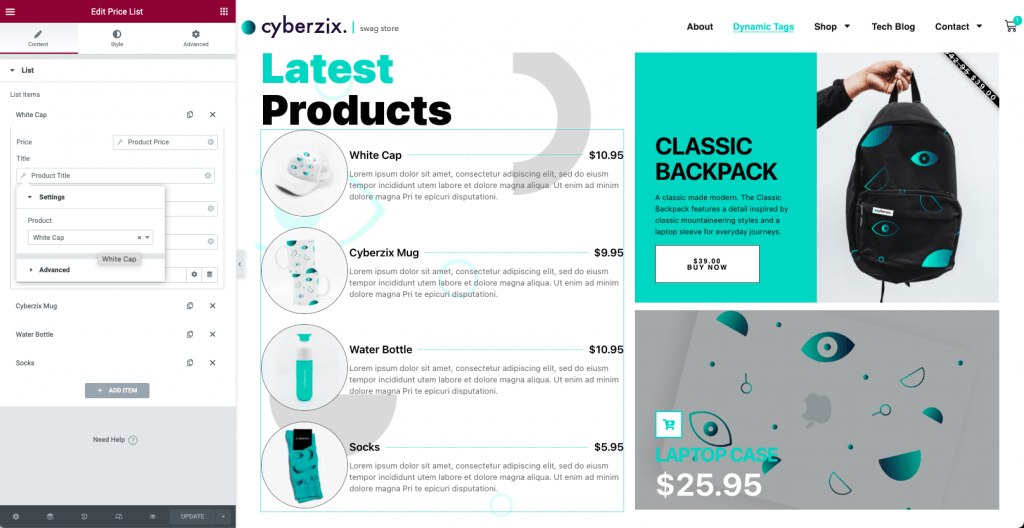
Product dynamic tags range from price, rating, and sale status, to description, SKU, stock, terms, title, and image. You have the ability to include these tags in most Elementor widgets from the Dynamic Content Settings. Common use examples could be Heading, Text Editor, Call to Action, Flip Box, or Price List widgets as shown here.

Getting Started
In your Elementor panel, select a widget that uses dynamic values. For this document a Price List widget is demonstrated.

Steps For Use

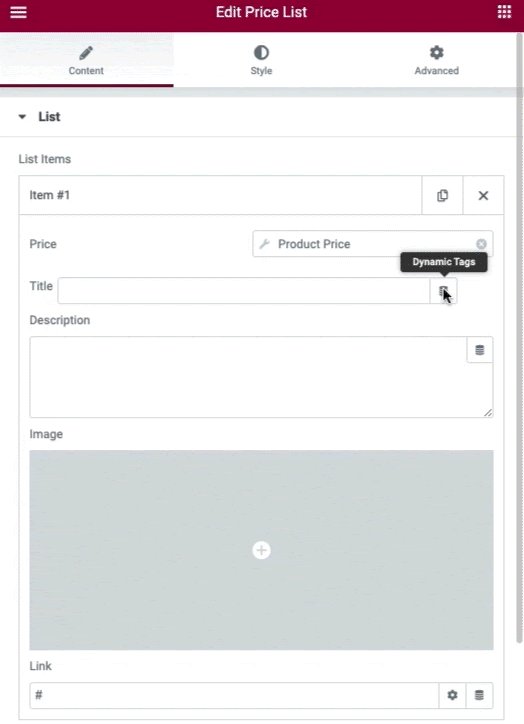
- In the widget fields, click the stack icon to reveal the Dynamic Tags
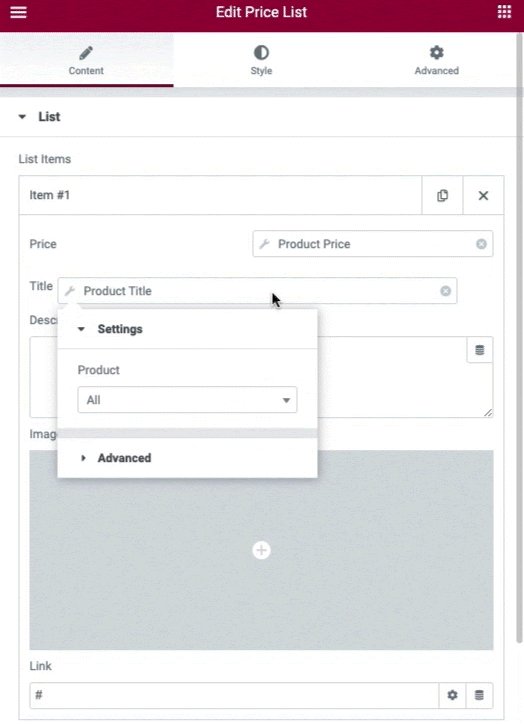
- Scroll to the WooCommerce options
- Select a dynamic value that you wish to display (example: Product Title)
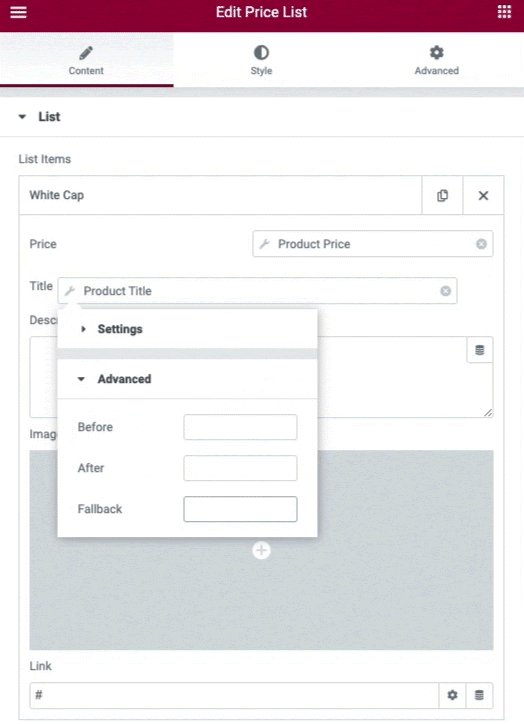
- Click the value a second time to reveal the Settings Options
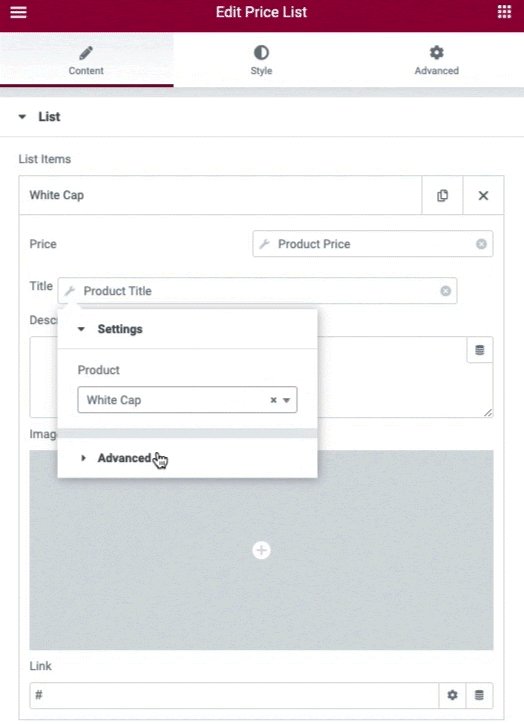
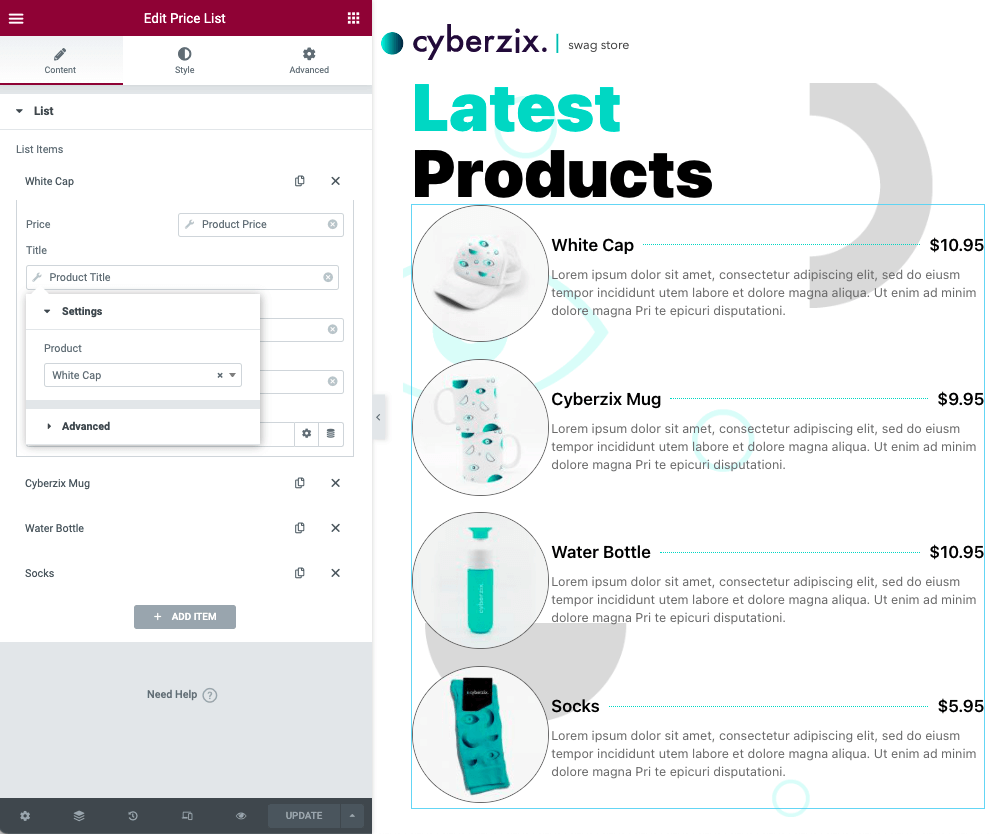
- In the input field select the product that you would like to reference by entering a few letters of the products title
- In the Advanced Settings you may enter a before and after value, as well as a fallback value
- Repeat for the remaining widget fields.
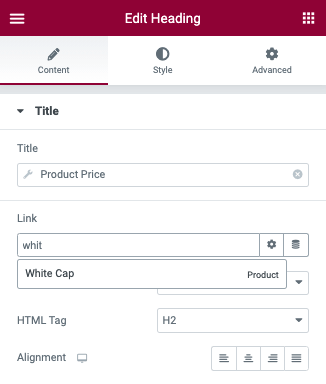
Links: For the link URL of a product, simply type the first few letters of your product and it will appear in the selector choices rather than using the dynamic stack icon.

Completed Example

Notes And Information
Note: If dynamic values such as product images are not displayed in the editor after being selected, save your changes and refresh the editor window.
