Control global layout settings from Elementor’s Global Settings.

From any Elementor page or post editor, click the hamburger menu in the upper left corner of the Widget Panel, then navigate to Site Settings > Settings > Layout.
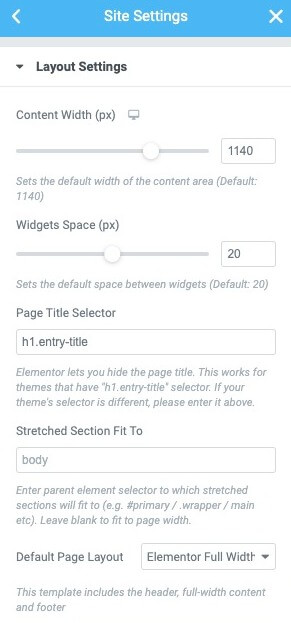
- Content Width (px): Set a default width for your content area
- Widgets Space (px): Set the space between widgets
- Page Title Selector: If you want to hide your page title, enter its CSS selector here
- Stretched Section Fit To: Choose the parent element to which stretched elements will fit
- Default Layout: Set the page layout for new pages, choosing from either Default, Elementor Canvas, or Elementor Full Width
Important: Only pages that use Default Template will have the Single Post Template applied to them, even if they otherwise meet the Display Conditions criteria. Pages that use Canvas or Full Width template (or any template other than Default) will not have the Single Post Template applied to them.
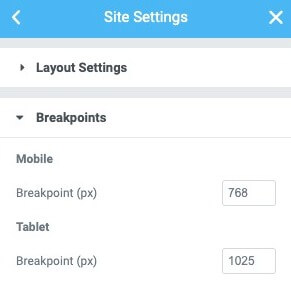
Breakpoints
- Tablet: Set the breakpoint for tablet devices. Below this breakpoint, and above the mobile breakpoint, tablet layout will appear (Default: 1025px)
- Mobile: Set the breakpoint for mobile devices. Below this breakpoint, mobile layout will appear (Default: 768px)