What are Elementor Site Settings?
Each Elementor option which can be applied across your site is a part of the Site Settings which are centrally located within the Elementor Editor.
How do I access Elementor Site Settings?
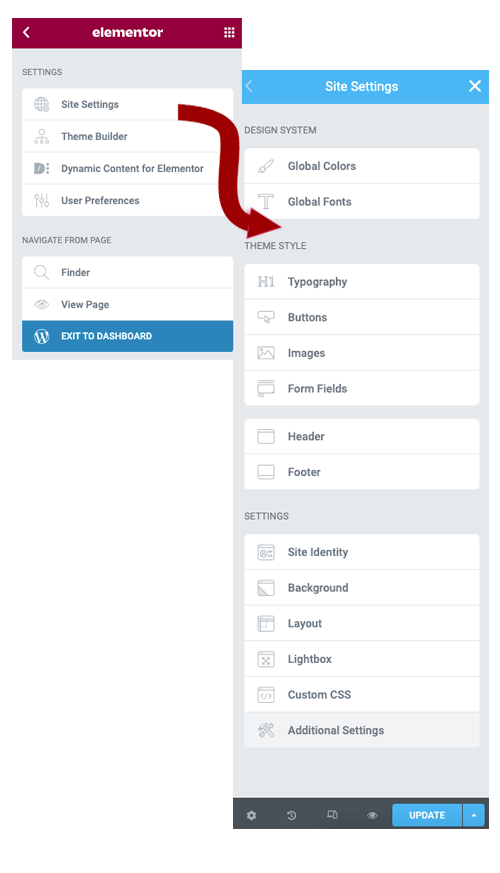
Simply “Edit with Elementor” any page or post, click the hamburger menu icon in the upper left corner of the Elementor Widget Panel, and click on Site Settings. Here you have options to control the Design System which consists of Global Colors and Global Fonts, Theme Builder which consists of Typography, Buttons, Images, and Form Fields settings, Header and Footer customizations (Hello Theme), and User Preferences, which consists of Site Identity where you can manage your site logo and more, Background, Layout, Lightbox, and Custom CSS settings.

Design System: Set predefined global colors (Primary, Secondary, Text, and Accent colors), inline custom colors, or create new global colors for use across your site. See Global Colors for full details. Set and edit predefined global typography styles (Primary, Secondary, Text, and Accent) or create new global text styles for use across your site. See Global Fonts for full details. See also: How Elementor’s Theme Style and Global Colors and Typography Work Together To Create The Site’s Design System
Theme Builder: Theme Builder settings are global settings that allow you to set default styling options for various HTML elements, such as Backgrounds, Headings, Buttons, Images, and Form Fields. They are not Elementor-specific, but are as general as possible. This is the baseline setting for the site, that comes into play only as a fallback, if no specific element definitions were set. See Elementor’s Theme Builder for full details.
Site Header And Footer Customization (Hello Theme)
From the site header and footer customization menu you may configure the look of your site header. In addition to choosing the layouts, you can customize the width, background color, menu, appearance and style of each element.
Note: This feature will be active only on a new site. Existing sites need to opt-in to this feature through the Experiments screen. Once activated, there will be two new sections under the Site Settings > Theme Style.
User Preferences: Control your site’s identity, including its Site Name, Site Description, Logo, and Favicon right from Elementor’s Global Settings. Set the site’s background and its mobile background as well. Control global layout settings, such as default generic fonts, site content width, default widget spacing, default page layout template, and more. Manage the Elementor Lightbox options, which opens images, galleries, carousels, and videos in a 100% mobile responsive lightbox popup window. Edit your site’s Custom CSS right from the Elementor settings.

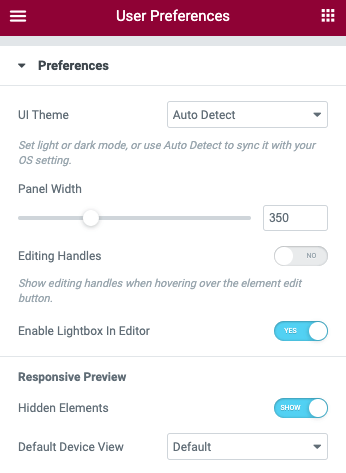
- UI Theme: Set UI Theme’s light or dark mode, or use Auto Detect to sync it with your OS setting,
- Panel Width: Set the width of the widget panel here.
- Editing Handles: Slide the switch to Enable or Disable Editing Handles when hovering over the element edit button
- Enable Lightbox in Editor: Select Yes or No to enable the Lightbox in the Editor
- Hidden Elements: Toggle the Show / Hide option to enable or disable hidden elements in the editor
- Default Device View: Select the default view of the editor between breakpoint widths
