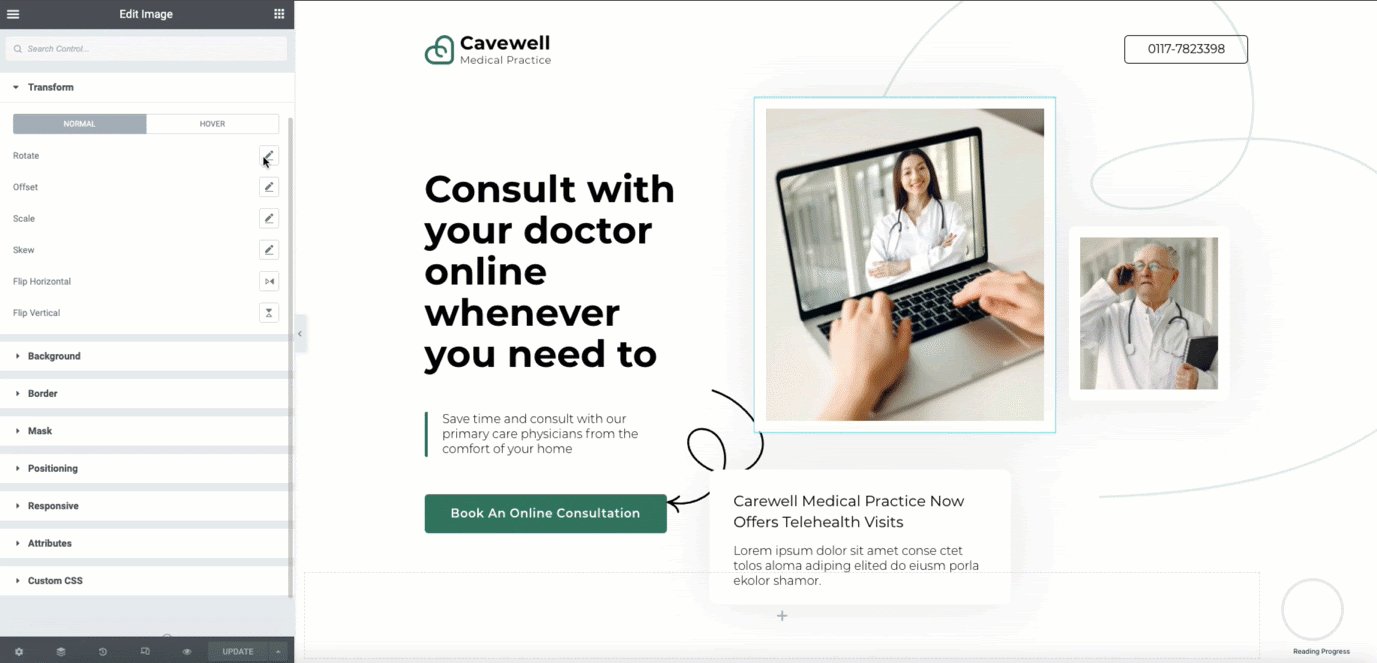
Transform your designs with the Elementor CSS Transform Controls. Rotate, offset, scale, skew, and flip your page elements with ease. These controls can be located in any compatible widget in the Advanced Tab > Transform settings.

Note: Transform only works with widgets and not sections, columns, or inner sections at this time.
Controls
The controls for each CSS Transform effect may be set for both Normal, and Hover states. When editing a hover state, you may enter a duration of the effect to reduce the jitter or for visuals. They may also be set per breakpoint in the Responsive settings by clicking on the device icon located at the label of each control.
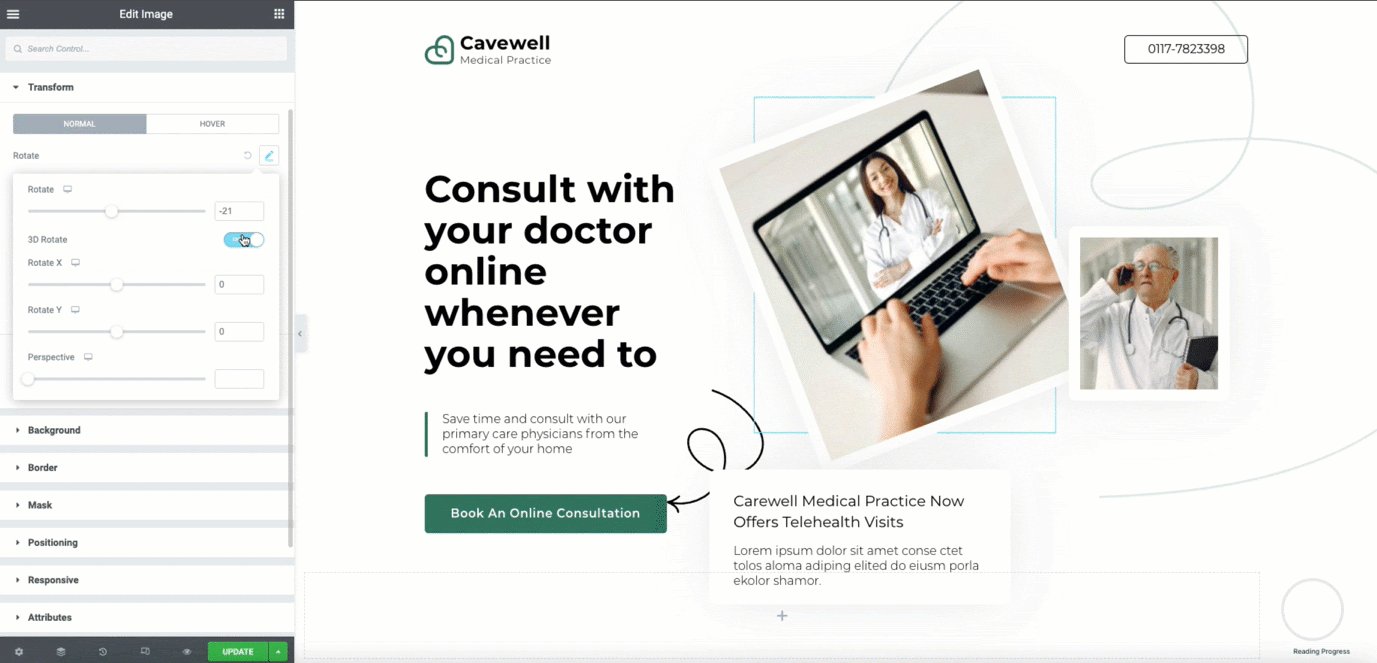
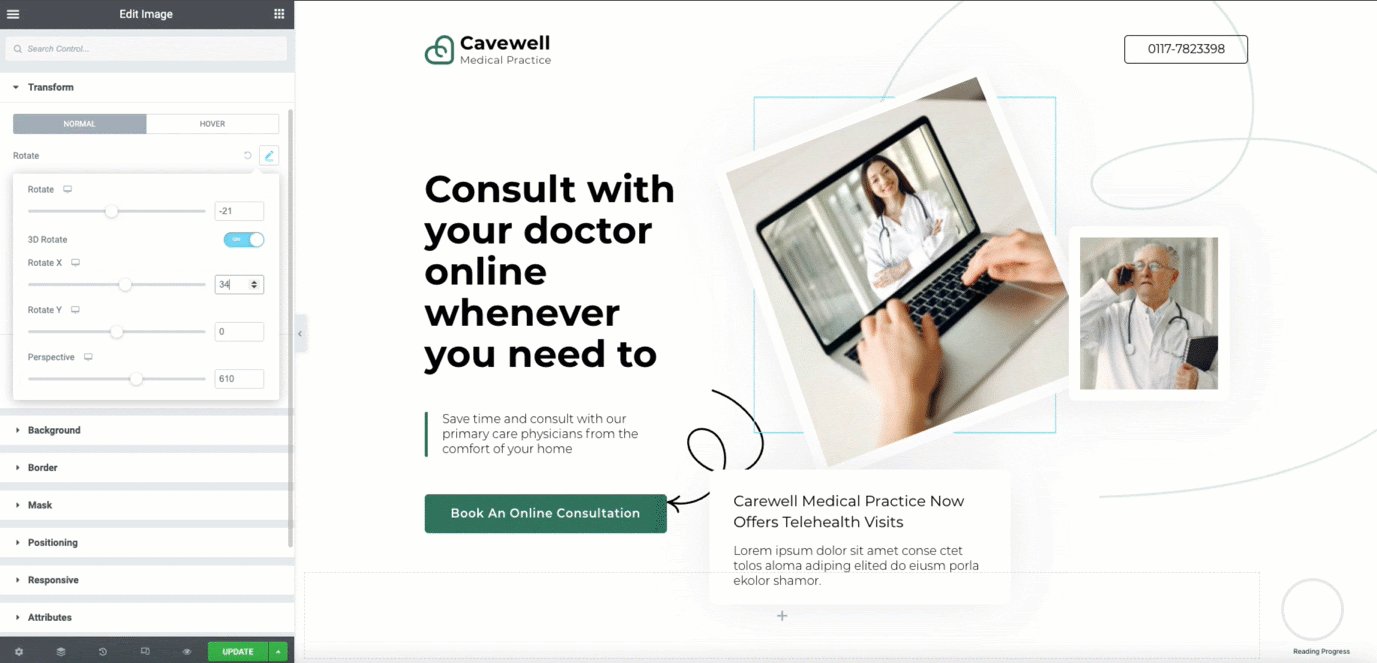
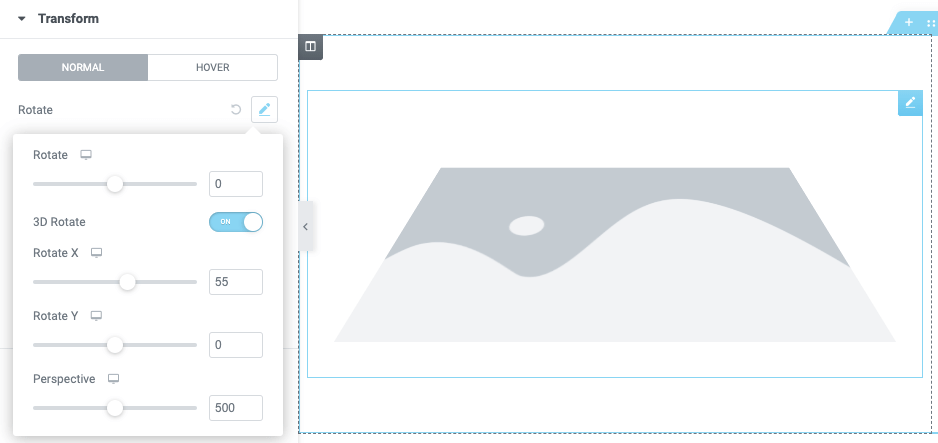
Rotate
You may rotate your page elements easily by using the sliders or entering the values in the field based on degrees. Toggle the 3D Rotate to be able to rotate on a specific axis and change the perspective(px). The Rotate X and Y axis is to be used in combination with perspective to achieve the desired goal.

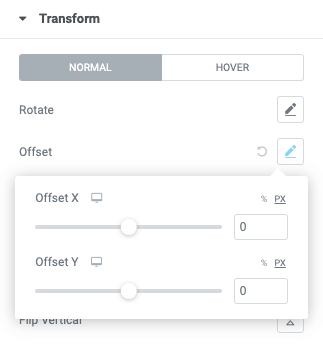
Offset
Offset your elements horizontally on the X axis or vertically on the Y axis. The values can be controlled by the slider or entering the values in the text fields. The values can be measured in % or PX.

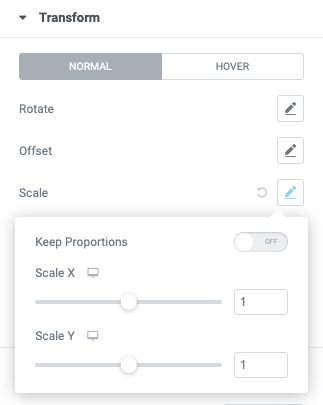
Scale
Scale elements to the perfect size in your design. The value can be controlled by the slider or entering the values in the text field based on %. You may also choose to keep the proportions intact by using the toggle control.

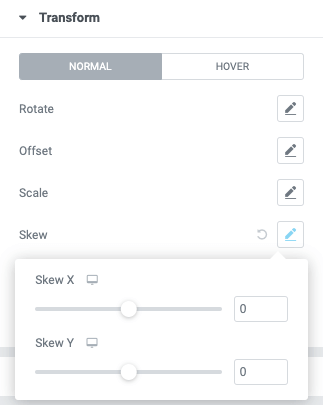
Skew
Use the skew controls to give your element a leaning effect. You may set the Skew X and Y values using the slider or manually entering the field values based on %.

Flip Horizontal
Use the Flip Horizontal icon control to reverse your element on the X axis.

Flip Vertical
Use the Flip Vertical icon control to reverse your element on the Y axis.

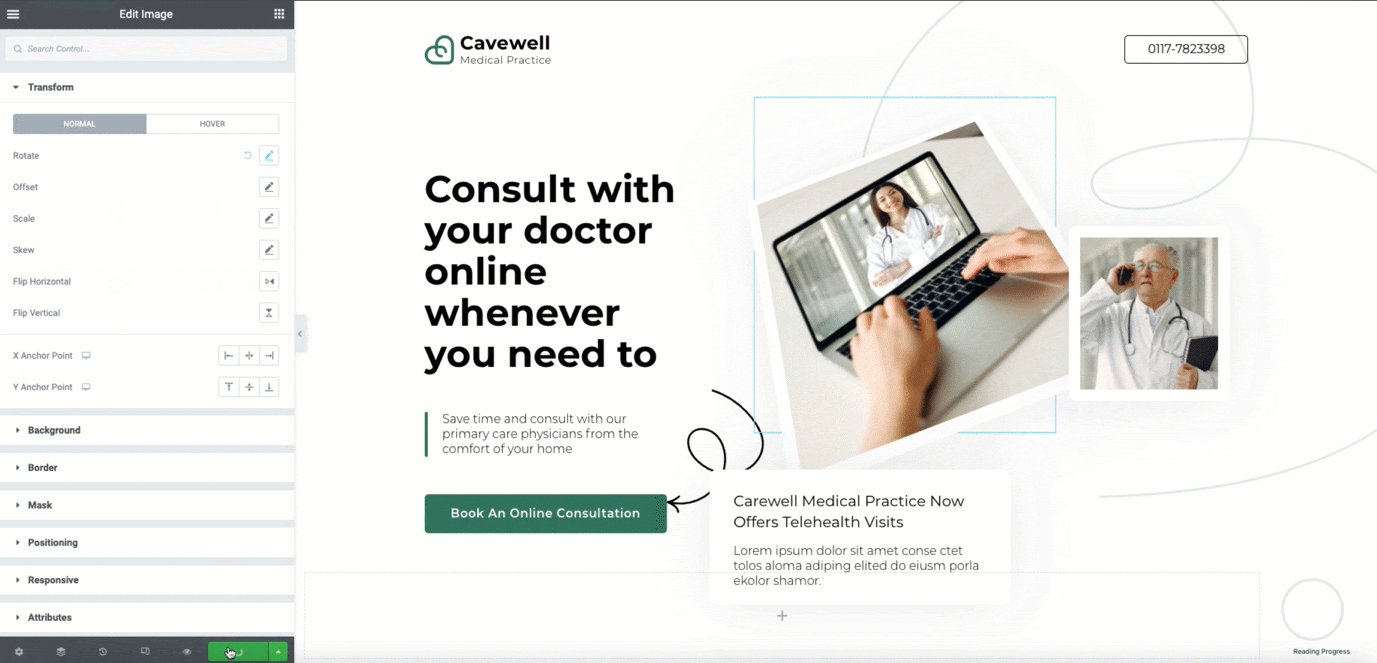
Anchor Points
Use the anchor point controls to set the horizontal (X) and vertical (Y) basis in which you wish to define.
X Anchor Point
Choose between left, center, or right anchor point using the icons.
Y Anchor Point
Choose between top, center, or bottom anchor point using the icons.
