The Custom Code feature allows you to add CSS and snippets of code such as Google Analytics code or Facebook Pixel code and assign it to load in the location of your choice, with the priority you set. There is no need to edit your theme’s files.
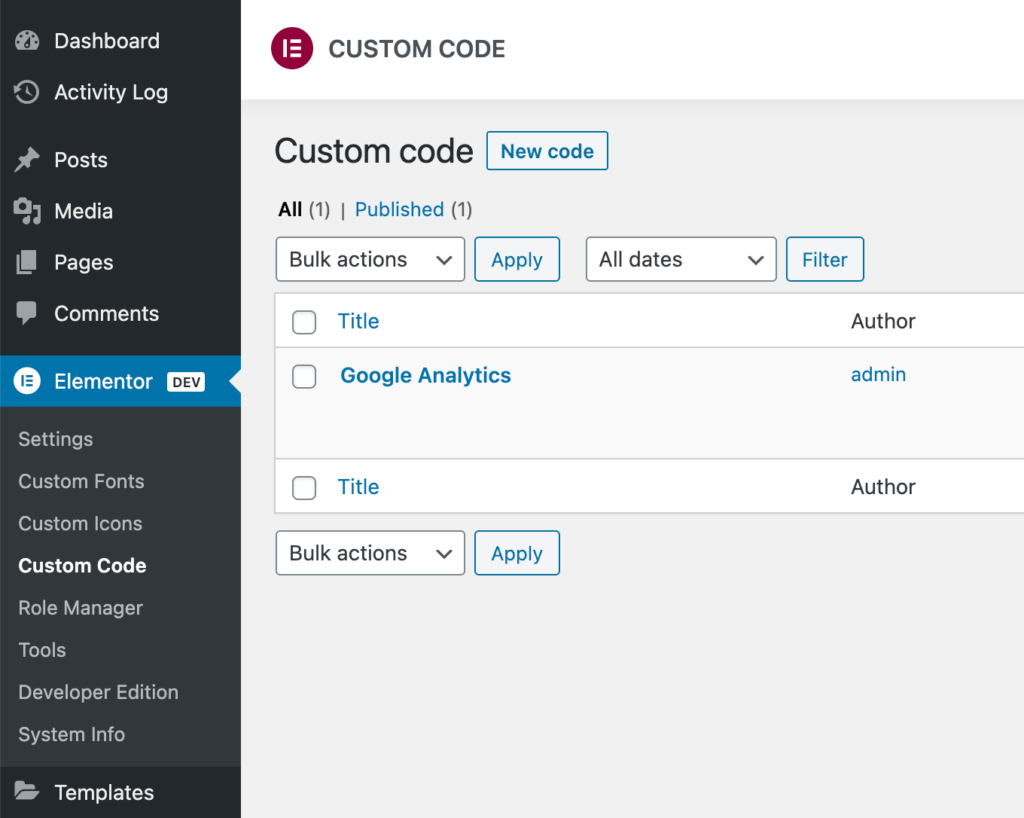
To add a new Custom Code, go to Elementor > Custom Code and click the button to add new code.

Here, you’ll be able to add your custom code snippet into a smart code editor, select the location with the page’s structure to include it (e.g. either in the page’s head element, or at the beginning or end of the body tag), and set its run priority. If you register two scripts in the same location, the priority you set will determine which one of them will load first (1 is the most important, to 10, the least important). Finally, you can assign display conditions just as you would for any Elementor Site Part (Header, Footer, etc). Once you’ve finished, publish your code and it will be live on your site.
Getting Started
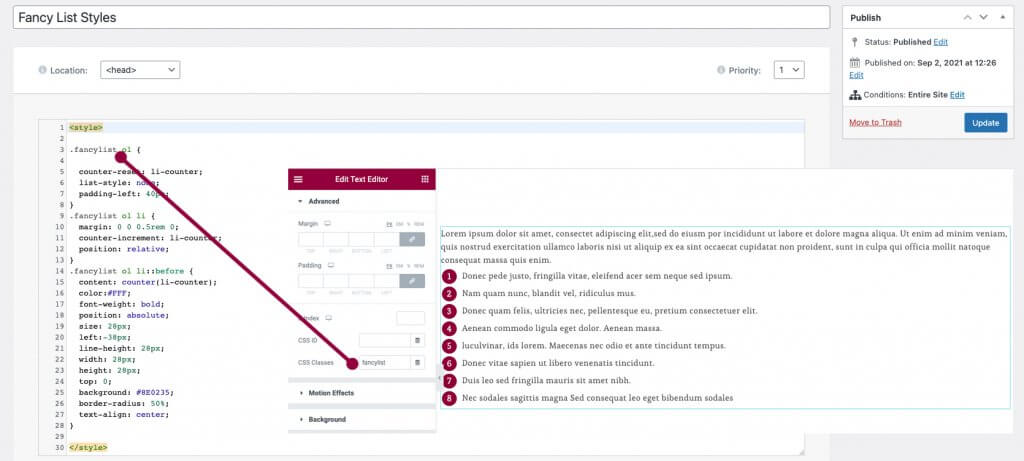
- Title: Enter a title to help you identify this code snippet in the future
- Location: Select the location for the script, to be applied either in the page <head> or at the beginning of the page’s body (<body> – Start) or at the end of the page’s body (<body> – End)
- Priority: Select the priority level (1 – 10) for this script to run. If multiple scripts are assigned to the same location, the priority levels will determine the order in which they are run. Note that lower numbers indicate higher priority. So a script with a priority of 1 will have a higher priority than a script with a priority of 5.
Adding Scripts
Enter or paste the code snippet in the text area. The text area includes an internal code linter, which is a code analysis tool, that checks for errors or problems and notifies you of any it finds. This allows you to correct the problems before saving.
Adding CSS
In addition to scripts, you may also add CSS to your website by wrapping it between the HTML style tag. This allows you to only include the CSS based on the conditions you set. Example below:

Setting Conditions
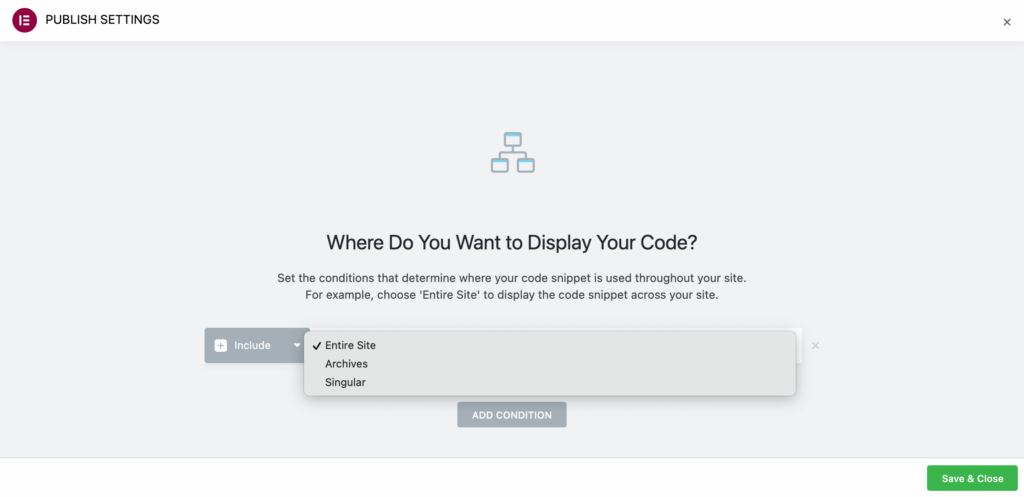
Click the Edit link next to Conditions in the Publish block to add conditions to determine where your code snippet is used throughout the site. Select Entire Site if you want it to be used everywhere, or limit it to certain pages, archives, etc. You can also add conditions to exclude it from certain areas of your site. Learn more about conditions here.

You can either Save this custom code as a Draft or Publish it. Either way, you can always return to Elementor > Custom Code in the future to see and manage all custom codes you’ve created.
