Motion Effects are a powerful set of controls for adding beautiful transitions and animations to your design.
Until now, web designers who wanted to incorporate animations and motion effects needed to use either external libraries and or custom code.
Elementor Pro 2.5 offers an all-in-one solution for creating parallax, animations and other motion effects – all seamlessly integrated into the Elementor editor.
Scrolling Effects
Use Scrolling Effects to create amazing animations and interactions when the user scrolls through the page. Here’s a list of the scrolling effects:
Vertical Scroll

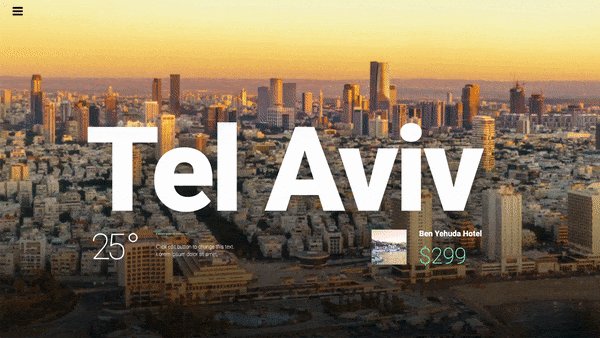
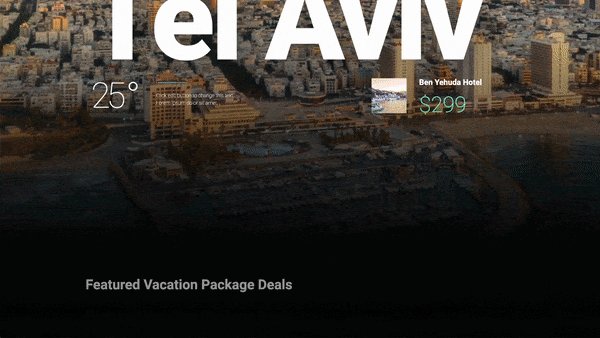
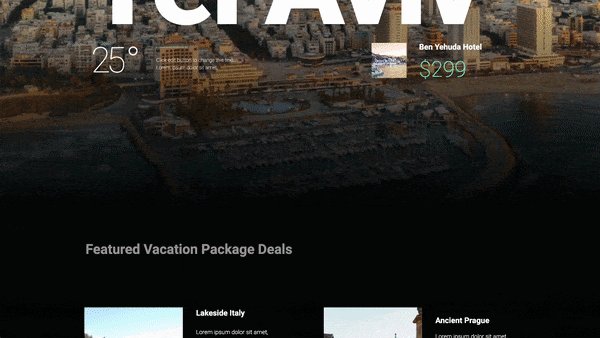
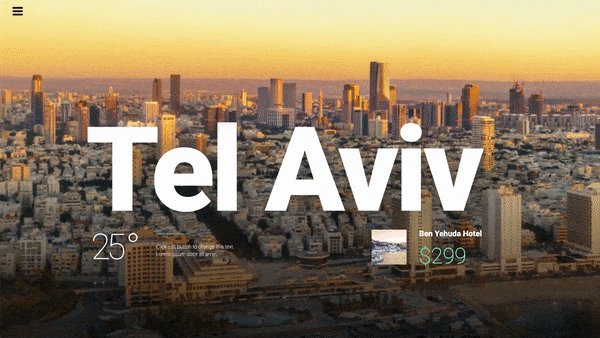
This is the classic parallax effect you’ve been waiting for. Vertical scroll makes the element move at a different speed than the page while scrolling, in the direction and speed of your choosing.
Horizontal Scroll

Horizontal scroll means when the visitor scrolls up and down, the element moves right and left accordingly. An example of use – a section with clouds that moves to the right when the visitor scrolls down.
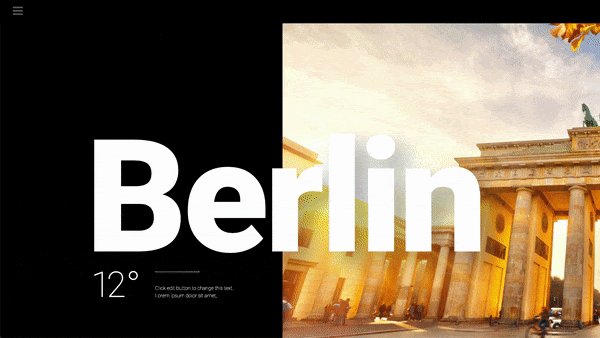
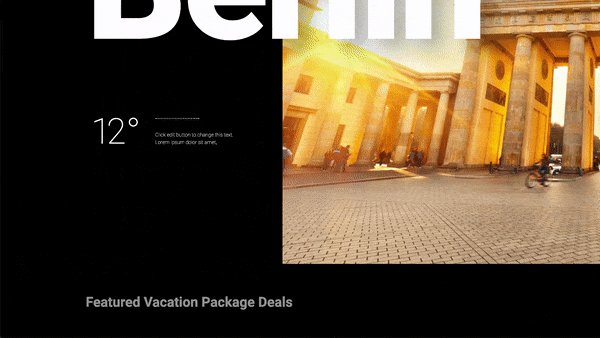
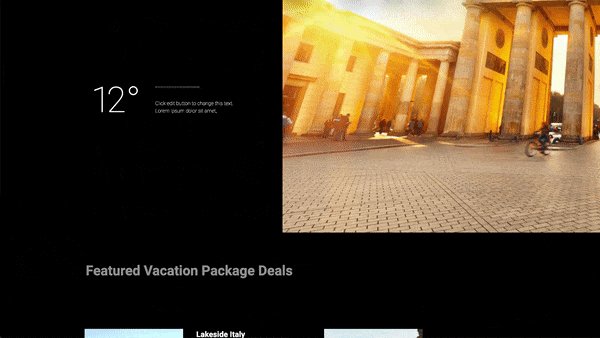
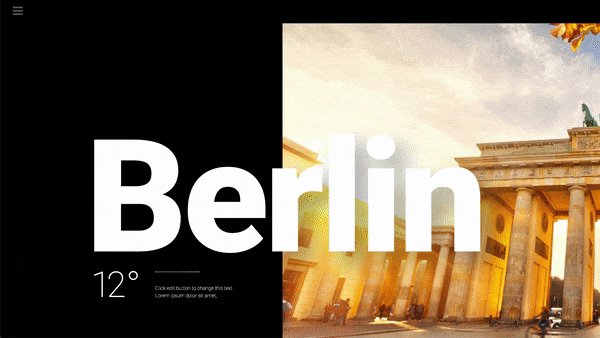
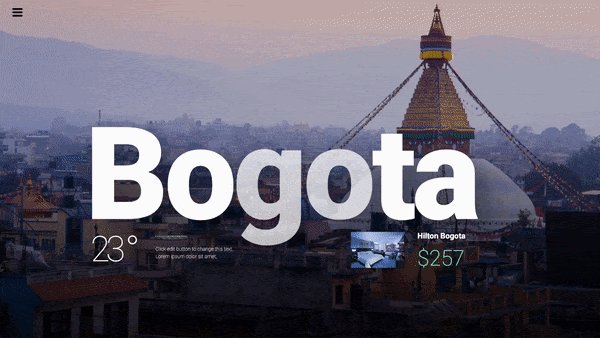
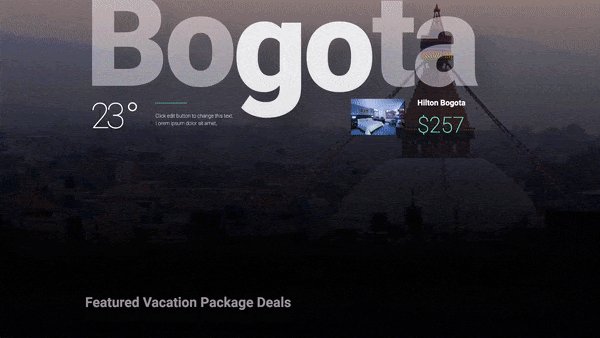
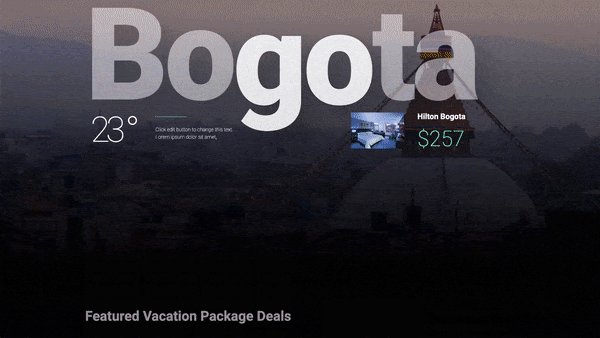
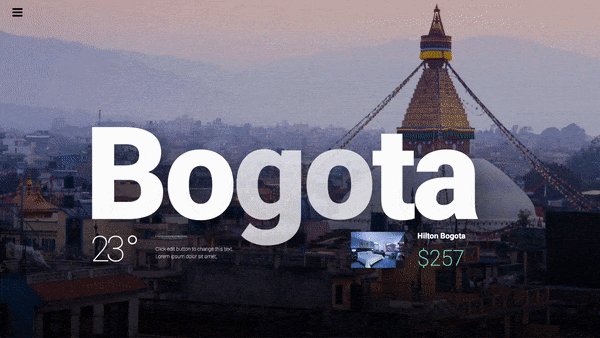
Transparency

Transparency lets you gradually make elements more transparent or more visible in correlation to the visitor’s scroll. An example is having a title appear and then dissolve in accordance with the scroll.
There are 4 possible effect directions:
Fade in – Meaning the element starts as transparent and gradually becomes visible.
Fade out – The element starts as visible and gradually becomes transparent.
Fade out in – The element starts as visible, then fades out, then becomes visible again.
Fade in out – The element starts as transparent, then becomes visible, then transparent again.
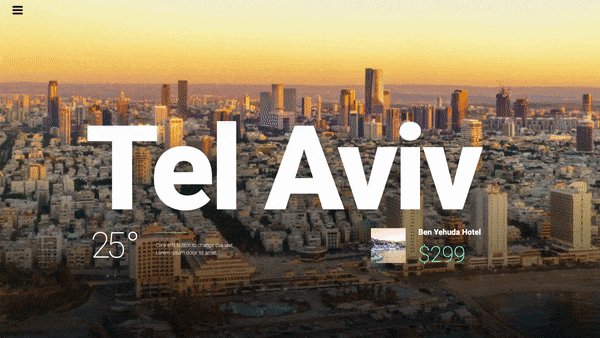
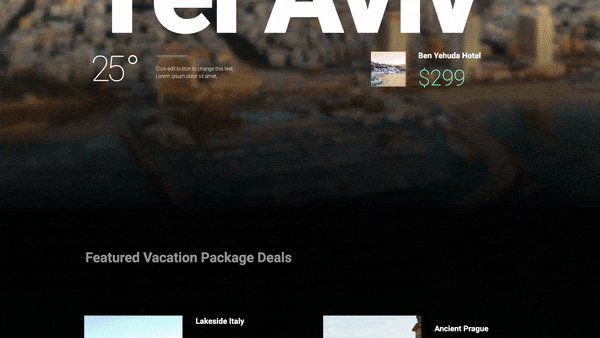
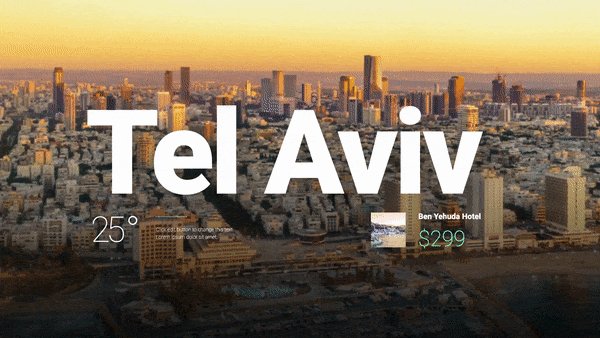
Blur

This setting is similar to Transparency, only instead of transparency, the element gets blurred. A good example is background images, that get proper focus only when the user scrolls down.
Rotate
Here, the element rotates as you scroll. A nice example is seen in the rotation of stars in the image below:

Note: The two settings, X & Y Anchor Points, determine the axis around which the element scales or rotates. If you set orientation left-top, the rotation will happen around the left-top point of the element. If you set orientation center-center, the rotation will rotate around its center, like a wheel. This setting is relevant only to the above ‘Rotate’ effect as well as the ‘Scale’ effect listed below.
Scale

Scale lets you grow and shrink elements according to scroll. Example: A background that grows while scrolling.
Note: Use the ‘ Apply effects on ’ to determine if motion effects are applied on mobile, desktop or tablet. Mouse effects will only affect desktop devices.
Mouse Effects
Mouse Track
Create a sense of depth by making elements move in relation to the visitor’s mouse movement.

3D Tilt
Similarly to how Mouse Track moves the element in relation to the mouse movement, the 3D Tilt effect tilts the element according to the same movement of the cursor.

Motion Effects Browser Compatibility
| Chrome | Firefox | Safari | Opera | Edge | Internet Explorer |
| Supported | Supported | Supported | Supported | Supported * | Not Supported |
* Slightly laggy behavior
Note: Elementor respects the “reduced motion property” preference that a user may set. If a user has set any of the following, then motion effects will be disabled for that user:
- Mac: “System Preferences > Accessibility > Display” and check/un-check the box for “Reduce motion”
- iOS: “Settings > General > Accessibility” and turn on/off “Reduce Motion”
- Windows 10: “Settings > Ease of Access > Display > Simplify and personalise Windows”
Note: In Safari, if you are not seeing mouse effects, or you are experiencing the problem of elements disappearing in Safari, this is due to an old jQuery version being used by WordPress. In some cases, viewing Mouse Track effects via Safari might cause a jQuery error which will cause elements to disappear, such as missing carousel arrows, for example. If this happens, you may also see an error which references “maximum call stack size exceeded”. To resolve the issue, either remove entrance animations from widgets with motion effects and/or remove mouse effects from areas that have both scrolling and mouse effects simultaneously activated.
