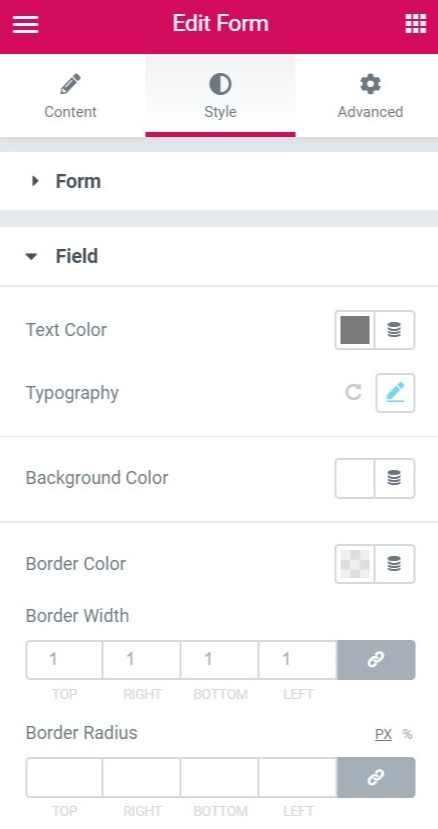
You can easily style the form fields’ color, fonts, and borders
- Text Color – Set the color of the input text (The text the user fills in)
- Typography – Set the typography of the input text
- Background Color – Set the background color of the fields
- Border Color – Set the border color of the fields
- Border Width – Set the width of the field borders
- Border Radius – Set the radius of the border

Learn more about the Form Widget (Pro)
