With Elementor’s Maintenance Mode Tools, you can display a custom coming soon mode page to visitors, and send the right HTTP response to search engines.
Coming Soon Response Code
Setting Elementor to Coming Soon, makes your site tell search engines everything is working as normal, and they can index the website as usual. This is done by returning a response of HTTP200.
(Read the complete Maintenance Mode post here)
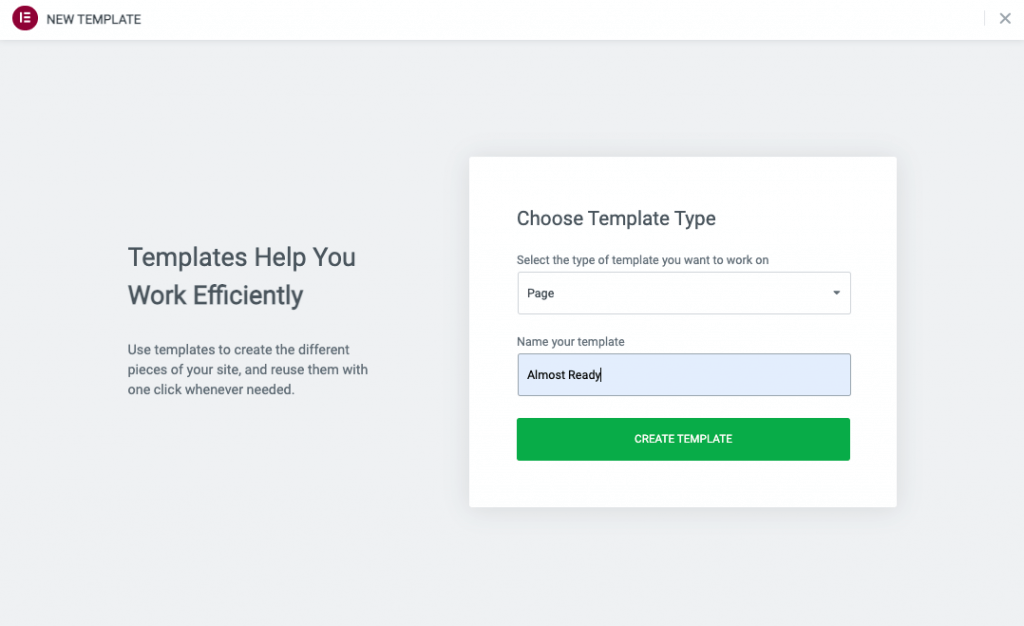
- Create a ‘Coming Soon’ Page Template from scratch, or use one of our pre-designed templates and publish it. Note: The template hierarchy needs to be set to Page and not Section or other options.

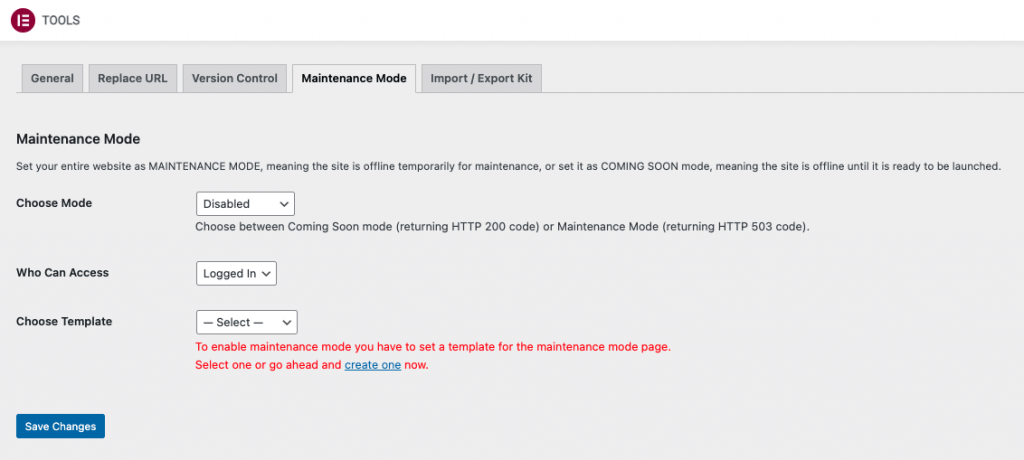
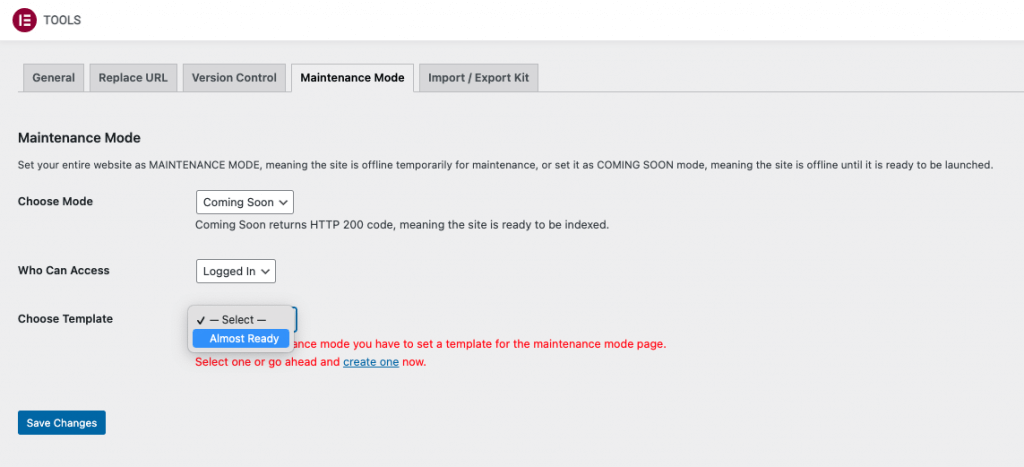
- Go to Elementor > Tools > Maintenance Mode

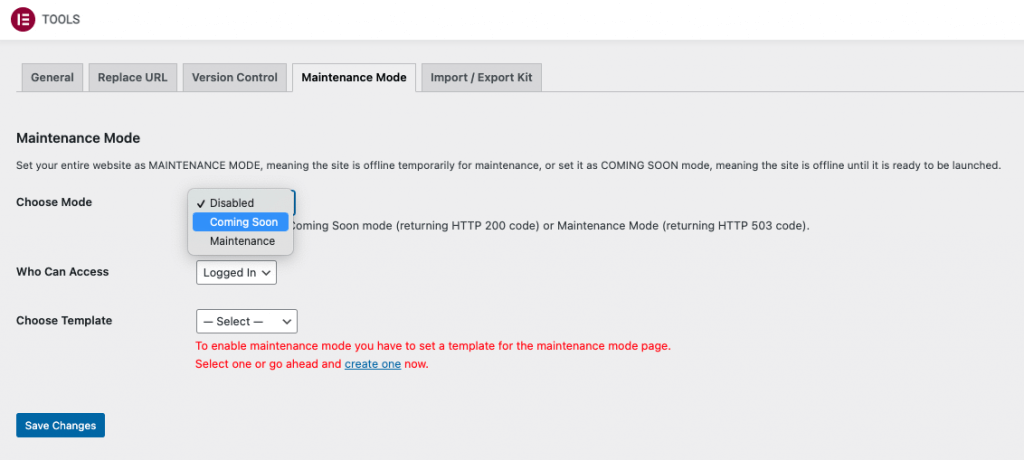
- Choose Coming Soon in the mode selector

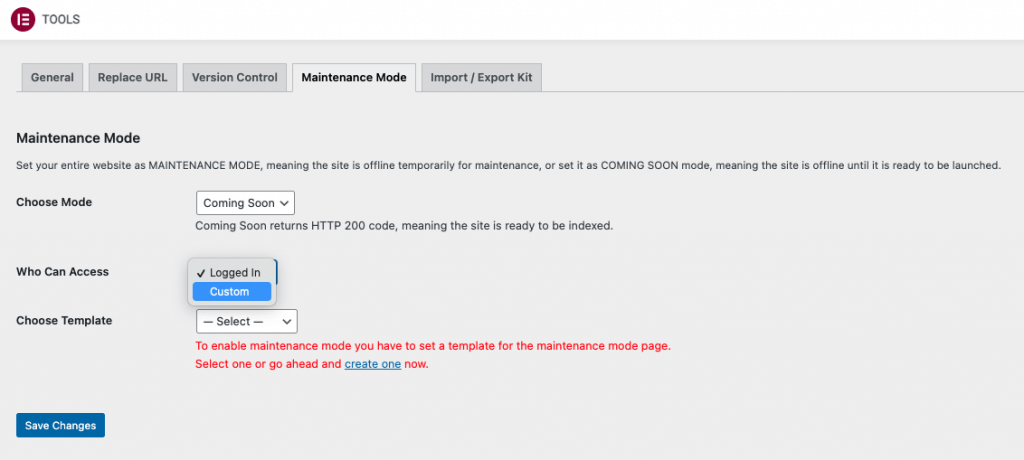
- Select the User Roles that are able to access the website

- Select the template you created in the dropdown selector

- Save your changes and view the website from another browser or incognito mode to test your page.
Note: The following 3rd party cache plugins are automatically cleared on every change in the Elementor Maintenance Mode:
- WP Rocket (premium)
- W3 Total Cache (free)
- WP Super Cache (free)
- WP Fastest Cache (free + premium)
Note: You will see a red button on your top WordPress bar with the text: ”Coming Soon Mode ON“.
Tip: You can use the same process described here for ‘ Maintenance Mode ’
