Table Of Contents
- Cache Issue
- HTTP / HTTPS mis-match
- CORS Error in Console
- Importing Templates
- Font Weight Selected Is Not Available
- Invalid Custom Code
- Not Including All Font Variations
There are several possible reasons why your custom fonts may not be displaying on the front end.
Cache Issue
The problem may be a cache issue.
- If you are using a WordPress cache plugin, clear it. If your host uses server-side caching, clear it as well. You may need to ask your host to help you clear it. Finally, clear your browser’s cache. For more info on WordPress and cache, see https://codex.wordpress.org/I_Make_Changes_and_Nothing_Happens
- After clearing all cache, check again. You may need to use another browser, or a browser in incognito mode if the browser’s cache did not fully clear.
HTTP / HTTPS mis-match
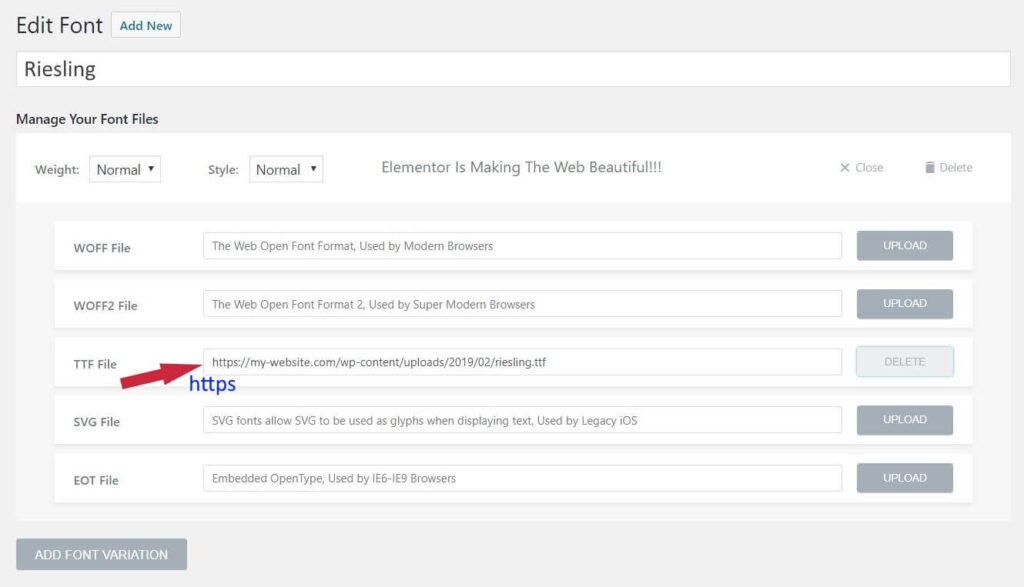
If you’ve recently migrated from HTTP to HTTPS, your font files may need to be re-uploaded, so they are being served from HTTPS.
- Go to Elementor > Custom Fonts. If the URLs listed do not begin with https, click the DELETE button next to each, and then click UPLOAD buttons to re-upload the files.
- Go to Elementor > Tools and click the Regenerate CSS button
- The URLs should now begin with https and your fonts should appear on the front end.

If this is still not working, you may have encountered other issues when you previously migrated to HTTPS.
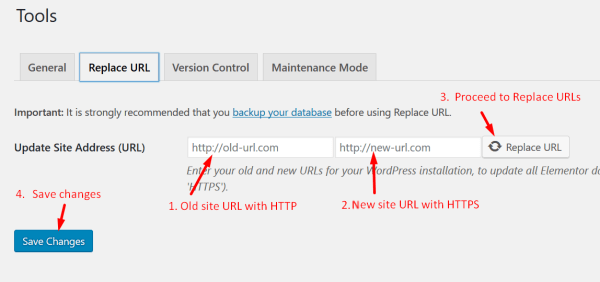
- Go to Elementor > Tools > Replace URL
- In the “Old URL field” put the site URL with HTTP and in the New URL put the site URL with HTTPS.
- Click the Replace URL button.
- Click the Save Changes button.

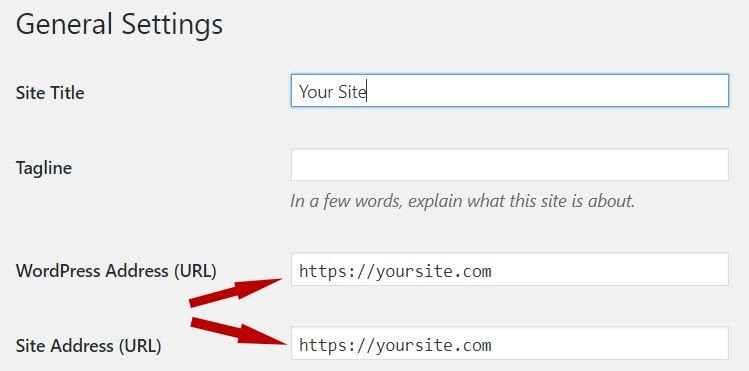
Finally, go to WordPress’ settings at Settings > General
Ensure both the WordPress Address (URL) and the Site Address (URL) both begin with https

CORS Error in Console
If your custom font is not showing and you receive a CORS error in your browser’s console, you need to contact your host, as they will need to modify the server’s CORS policy. In order to resolve this, changes must be made to your server. Please contact your hosting company to report this issue. Here are useful guides from external sources that you could provide to them.
https://developer.mozilla.org/en-US/docs/Web/Security/Same-origin_policy
https://htaccessbook.com/increase-security-x-security-headers/
Importing Templates
If you’ve imported a template that included custom fonts, you will need to add the custom fonts manually, because the fonts of these templates won’t be imported automatically.
Font Weight Selected Is Not Available
Custom fonts may not have all available font weights available. If you select a specific font-weight in Typography options, but your custom font does not have that specific weight available, it may not display that font at all. In this case, select a different font weight that is available for your custom font.
Invalid Custom Code
If invalid custom CSS or other code has been added to the site, this can cause many different display problems, including the inability to display custom fonts. Remove or fix the improper code to solve this issue.
Not Including All Font Variations
If custom fonts are not displaying on iOS devices for example, please ensure you have uploaded all font variations, including .ttf .svg .woff .woff2 and .eot
If any variations are missing, in some cases, a default font will be displayed, however, in other cases, the text will be completely gone and invisible on the website.
This can happen because different browsers render fonts differently, so to prevent any inconsistencies, it is important to add all font variations to maintain full browser support.
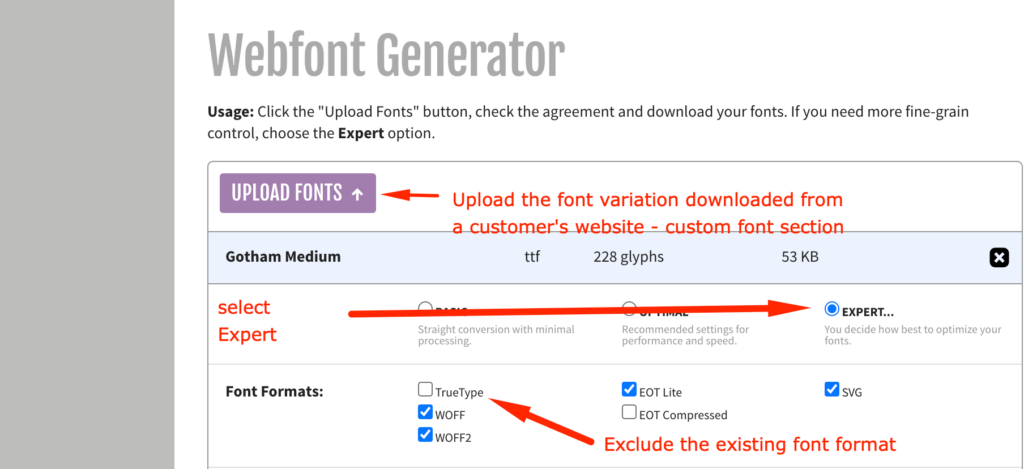
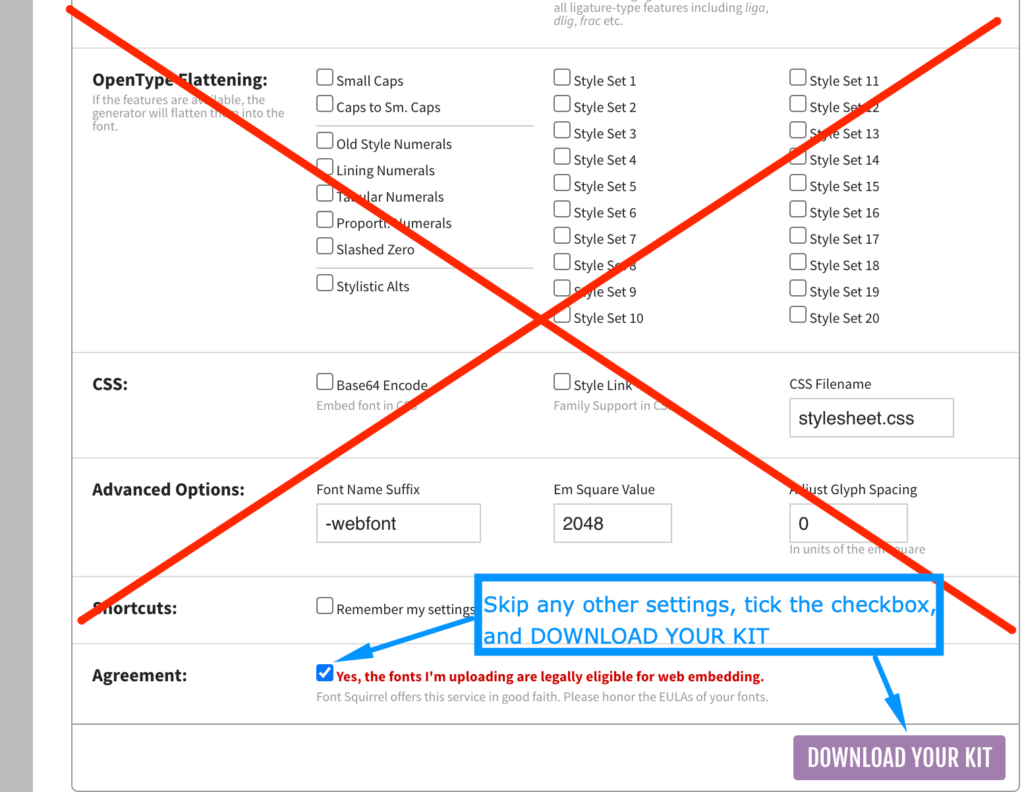
In order to fix this issue, you can use the Generator tool from Font Squirrel.
From there, you can check options as shown below:
Step 1:

Step 2:

Step 3:
You will get the .zip file with all font variations inside. Extract the .zip file and upload all variations to your site’s Custom Fonts section. Learn how.
