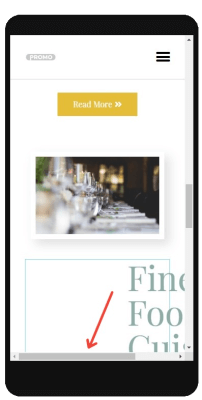
How To Debug And Solve The Problem Of A Horizontal Scroll Bar On Mobile Devices

This is due to an element which creates overflow.
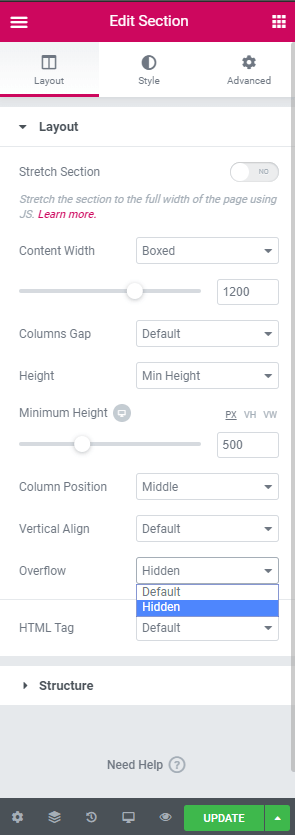
Once you’ve determined which section has overflowed, you can edit that Section’s Layout tab, and change Overflow to Hidden.

If you prefer, you can opt for a less technical way to find the section that has overflowed. Simply save the page as a template, then edit the template. Delete each section, one by one, and test on mobile after each deletion. When the problem disappears, you’ve found the problematic section.
