HTML Tags are essential for your site’s SEO. Using them correctly will have a positive impact on your website traffic.
If you are editing the Header use the head
- Go to your Section
 or Column
or Column  settings.
settings. - Under Layout, click the HTML Tag dropdown.
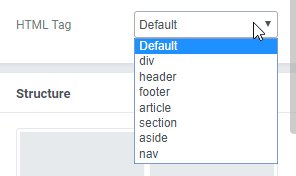
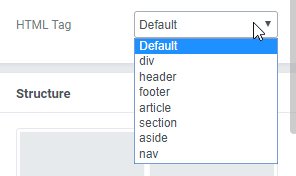
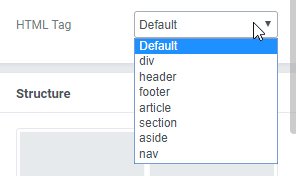
- Choose the tag that you want to use.

Here are the different types of HTML Tags you can pick from:
- <div> – Defines a section in a document
- <header> – Defines a header for a document or section. This is useful when you are creating a header template using Elementor Pro.
- <footer> – Defines a footer for a document or section
- <article> – Defines an article
- <section> – Defines a section in a document
- <aside> – Defines content aside from the page content
- <nav> – Defines navigation links
