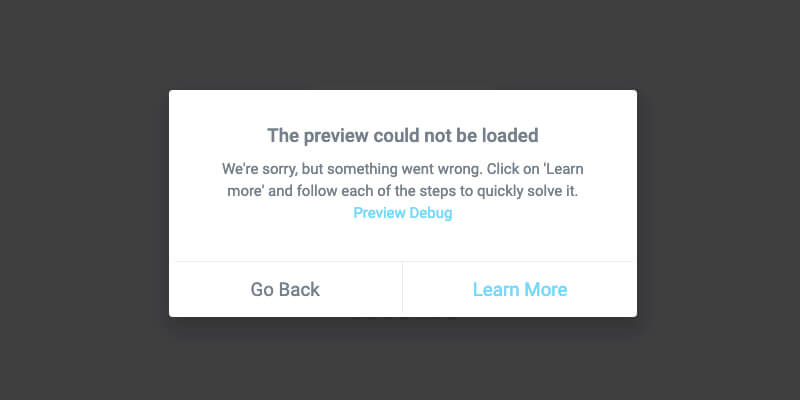
Are you seeing an error when you try to use Elementor that states: ‘Preview could not be loaded’? This is one of the most common errors on Elementor, and usually, it is quite easy to fix.
This happens when the preview of the page is not available.
The error will try to give more information if possible. For example in the image below, it says “Preview Debug”. The “preview debug” option enables the user to verify that there is no redirect on the page.

Elementor can detect in some cases the exact issue:
- No Theme: Some of your theme files are missing.
- Corrupted .htaccess: ‘Your site’s .htaccess file appears to be missing.’
- HTTP Errors: format is <error code> < error message> content depends on the code.
When it is not possible to give any other information, use the steps below in this article, to see how you can quickly fix this issue and get back to designing your website with Elementor.
Note: If this message is received on a WooCommerce template or an archive page, such as the Blog page, this is normal and in this case, please use the WooCommerce Builder or the Theme Builder instead of trying to directly edit these pages.
If you receive the error message “the preview could not be loaded”, try the following:
- Enable Safe Mode. Follow the procedures outlined in What is Safe Mode?
- Make sure the theme files exist. If no theme is available, go ahead and install or re-install a theme.
- Make sure that the Site Address (URL) is the same as the WordPress Address (URL): Sometimes, if your URL in the back-end is different than the one in the front-end it can cause loading issues, These URLs can be checked in “Settings > General“. For more information, visit this link.
- Go to your WP Admin > Settings > Permalinks section, select the Plain option, click Save Changes, and see if this helped.
- When using pretty permalinks, a web server (Apache, Nginx, LightSpeed, Microsoft IIS, etc.) should be configured in a certain way. Please contact your hosting provider and ask them to configure your web server according to this WordPress support article: Using Permalinks.
- Edit in incognito mode with your browser. This rules out an issue with an add-on or with the browser cache. In Chrome, at the top right, click ‘More’ and then ‘New Incognito Window’. A new window appears. In the top corner, check for the Incognito icon indicating you are in fact in incognito mode. Now, navigate back to Elementor and see if the error persists. You should also make sure no add-ons are working in incognito mode and possibly try a different browser altogether.
- Solve Rocket Loader issue. Elementor and Cloudflare integrate smoothly with each other. Though there is an issue with Rocket Loader. Click for the solution
- Verify that you do not have a redirect on the page. You can see if it is the case by hitting the “debug preview” button.
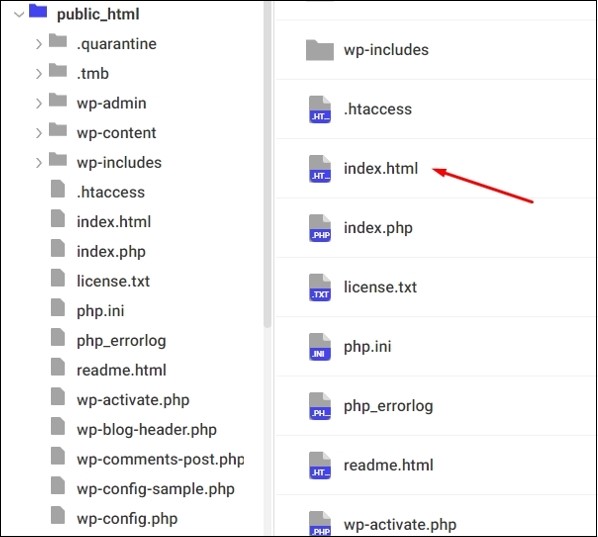
- If the index.php file has been renamed or if its contents includes anything else other than the WordPress requirement, this will also result in this error.
If you cannot edit your templates, look for “index.html” under your public_html folder and remove it.
- Solve hosting issues. Although this situation is very rare, please verify with your host provider if your WordPress install includes the .htaccess file. If your .htaccess file is missing, check out this link to regenerate. Also, check with your hosting company if your server erases the PHP $_GET variable.
- HTTP Errors. Possible solutions for each type of HTTP Error listed below:
If you are receiving 403 errors, check the following:
- You may have a corrupt .htaccess file. Download your current .htaccess file to save as a backup. Then delete it from your server. Visit your site and a new default .htaccess file will automatically be generated. If this solves your problem, look at the .htaccess file you downloaded to determine if there is any code within it that needs to be corrected.
- Your file permissions may not be correct. Ask your host to check that your WordPress directories and files have the correct permissions.,
- This can be due to a security plugin. To sort this out, activate the learning mode of the plugin or contact their support.
- This issue can also be due to the firewall of your server, such as mod_security, so this has to be checked with your hosting company.
- Another plugin may be causing a conflict. Deactivate all plugins except Elementor. If the problem clears up, you know that another plugin is the problem. Reactivate each plugin, one at a time, testing your site with each reactivation. Keep testing until you find the plugin that is causing the failure. Get in touch with that plugin’s developers to request assistance or use another plugin with similar functionality.
If you are receiving 401 errors, you are attempting to access a page that requires authentication. If the page shouldn’t be asking for authentication, contact your host for help in removing the authentication requirement or check any security plugins you may be using for options to turn this off.
If you are receiving 500 errors, click here for the debug procedure.
If you are not able to solve the issue following any of these steps, we suggest you raise the issue in the Elementor Community.
If you have our Pro version, you can send us your website login details and our support team will try to pinpoint the cause and fix it.
