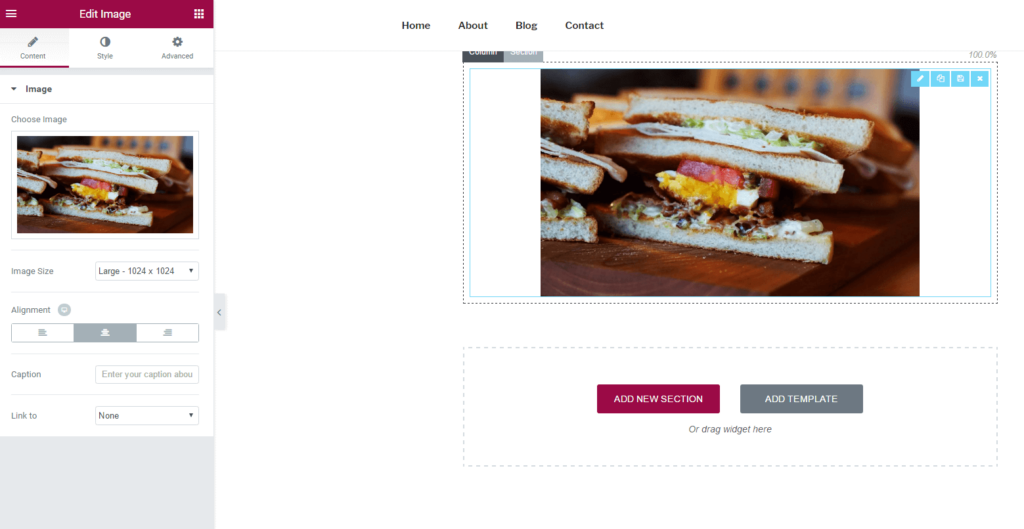
Images play a vital role in web design, so you will most likely use the Image Widget a lot while designing your website. Let’s go over all of the settings you can control for this widget.

Content
- Image – Upload an image or choose Dynamic to dynamically use Posts featured image, Site Logo, and Author Profile Picture.
- Image Size – Choose the size of the image
- Alignment – Set the image Alignment
- Caption – Optionally, add a caption to the bottom of the image. Choose to either create a new custom caption or use the current Attachment Caption from the image’s location in the WordPress Media Library.
- Link To – Set a link to a custom URL, media file, or no link. Choose “media file” to link directly to the location of the image within your media library. Choose “custom URL” to link to any page on any site. Choose “none” if you don’t want to add a link to the image at all.
Style
- Width – Set the Image Width
- Max Width – Set the Max Width for the Image
- Height – set a specific height for the image. When you set a height, you will be able to choose an Object Fit. The options for Object Fit are:
- Fill – The image will completely fill the container, regardless of the original dimensions.
- Cover – The image will expand to fit the entire width of the container, regardless of its original dimensions.
- Cover – The image will expand to fit the entire width of the container, regardless of its original dimensions.
- Hover Animation – Click the dropdown to choose a Hover Animation
- CSS Filters – Set CSS Filters: Blur, Brightness, Contrast and Saturation
- Opacity – Set the Opacity
- Transition Duration – Set the Hover Animation duration
- Border Type – Set a Border Type
- Border Radius – Set a Border Radius
- Box Shadow – Set Box Shadow: Horizontal, Vertical, Blur, and Spread
- Caption – Set the Alignment, Text color, Text Shadow, and Typography of the caption.
Note: Blend Modes/CSS Filters do not work with Internet Explorer.
Advanced
Set the Advanced options that are applicable to this widget
