Use the Elementor Video Playlist Widget, to create video content series for your site visitors. It is useful for anyone who wants to showcase the unique video content on their website.
Controls
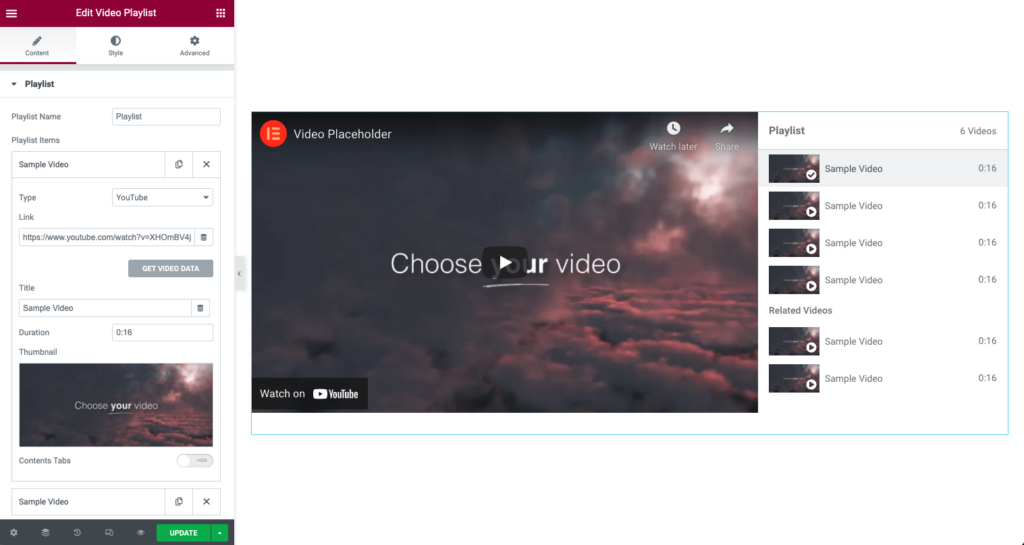
Playlist

- Playlist Name – Name your playlist by entering the desired text
Playlist Items
- Type – Select between YouTube, Vimeo, Self-Hosted, or Section
- Link – Enter The URL of the video you want to use
- Title – Enter your title to be displayed in the playlist
- Duration – Enter the duration of the video
- Thumbnail – an image that represents your video
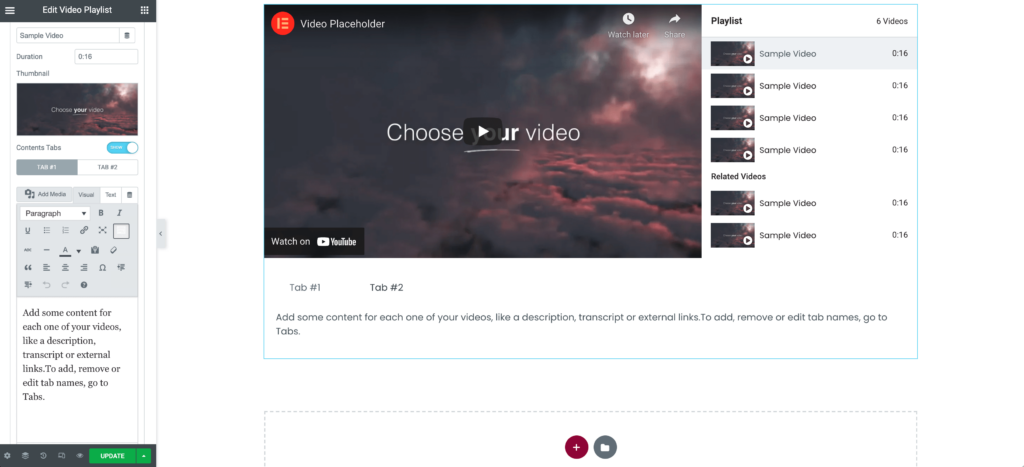
- Contents Tab Toggle – If you wish to provide additional content below the playlist enable this by selecting Show
- Tab Content (if enabled) – Enter text that will appear in the tab or use the dynamic tags. For more details, see Dynamic tags.

Tip: Sections can be used to separate video categories or courses. You may use HTML to format the text or create links if needed.
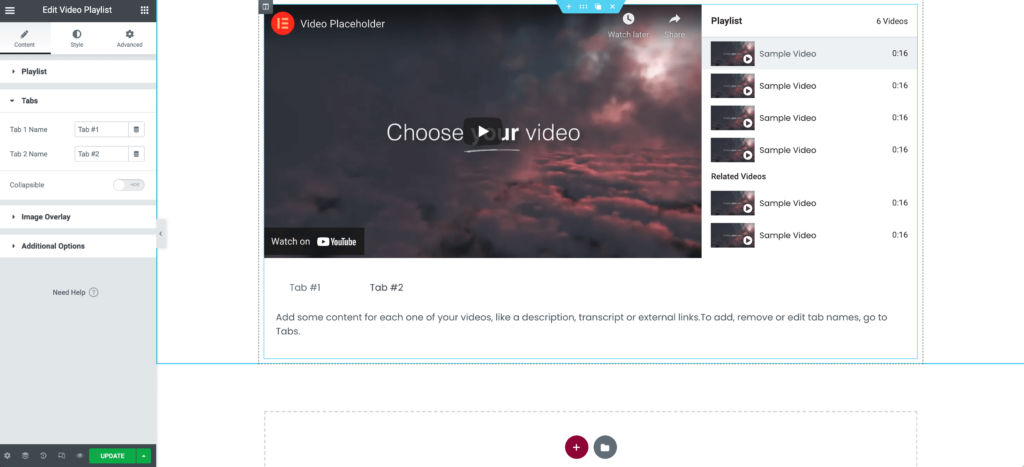
Tabs

- Tab One Name – Enter a title for the tab or use a dynamic tag. For more details, see Dynamic tags
- Tab Two Name – Enter a title for the tab the desired text or use a dynamic tag. For more details, see Dynamic tags
Collapsible – Use the toggle to set a height for the tab’s content area. If the content is too long for the area, a Show More button will allow visitors to view the entire text.
If Collapsible is set to Show the following options appear:
- Read More Label – Enter a custom name for the button visitors click to see the full text.
- Read Less Label – Enter a custom name for the button visitors click to collapse the full text.
- Height – Set the size of the tab’s content area. For more details, see, Units of measurement.
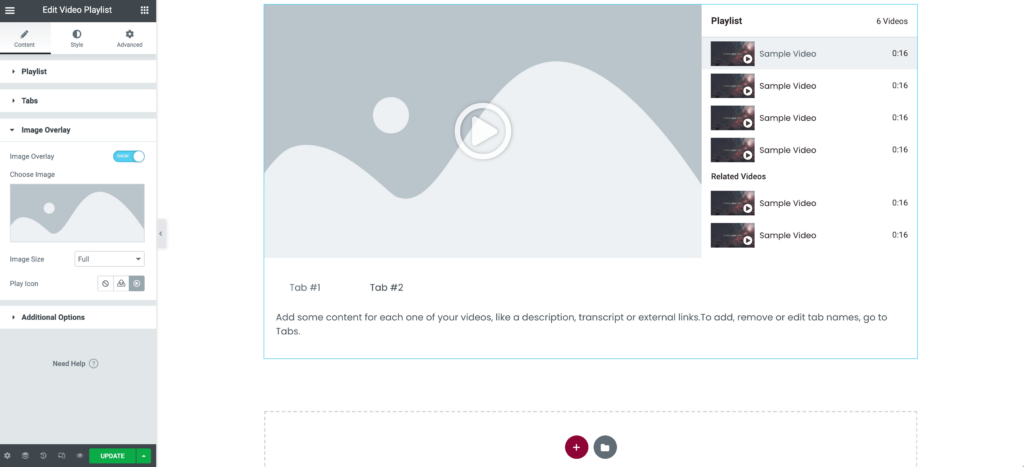
Image Overlay

- Image Overlay Toggle – Select to Show / Hide the image overlay options
If Image Overlay is set to Show, the following option appears: - Choose Image – Select an image to appear on top of the video. For more details, see see Adding images and icons
- Image Size – Set the image size properties
- Play Icon – Choose a custom play icon from the library or upload in SVG format
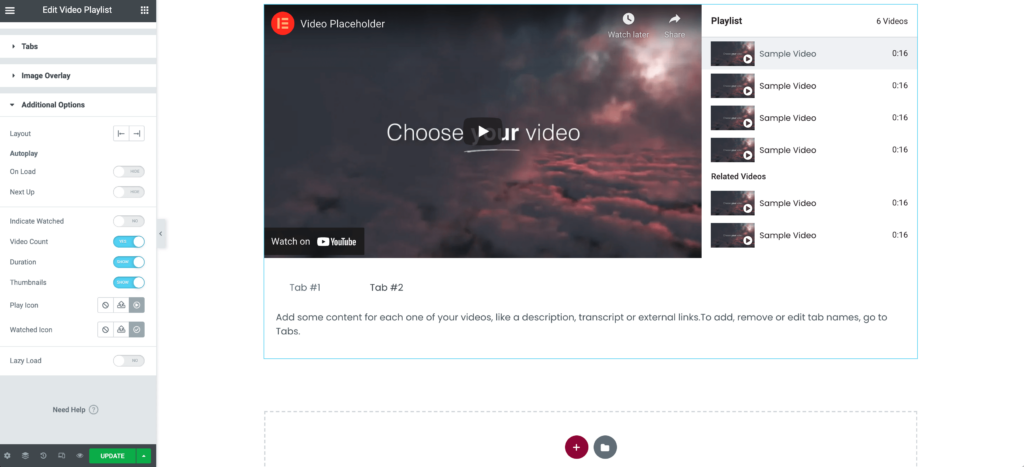
Additional Options

- Layout – Choose left or right alignment for the playlist
- Autoplay – Autoplay – Choose autoplay options using the toggles below:
- On Load – Playlist will begin on page load when set to Show
- Next Up – Additional videos will play in succession when set to Show
- Indicate Watched – Display a icon over the video thumbnail to indicate that a video has been watched
- Video Count – Show / Hide the number of videos in your playlist
- Duration – Show / Hide the time duration of your video in the playlist
- Thumbnails – Show / Hide the video thumbnail in the playlist
- Play Icon – Select the play icon to be displayed over the video thumbnail
- Watched Icon – (if enabled) Select the watched icon to be displayed over the video thumbnail
- Lazy Load – Toggle to enable Lazy Loading of the videos. For more details, see, Lazy Loading.
Note: Autoplay is affected by Google’s Autoplay policy on Chrome browsers.
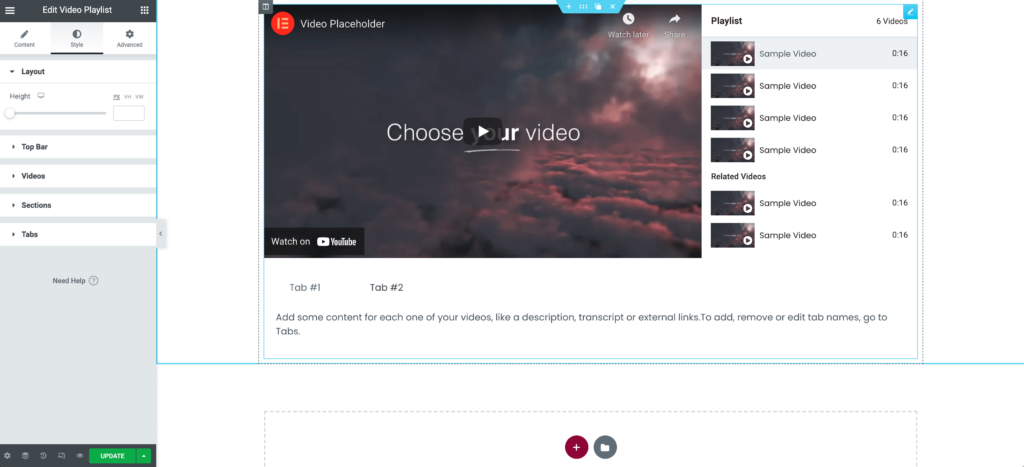
Style
Layout

- Height – Use the slider to set the desired height of the playlist in PX, VH, or VW. For more details, see, Units of measurement.
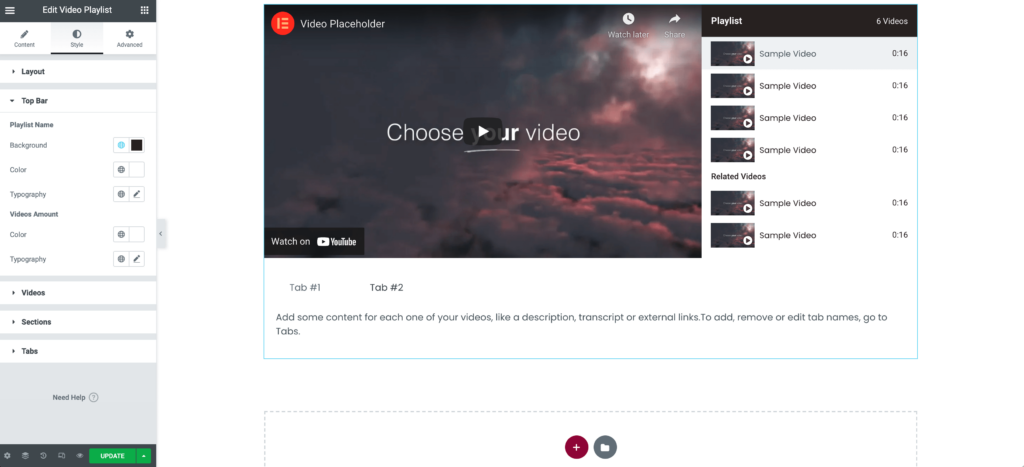
Top Bar

Playlist Name
- Background – Choose the desired color of the top bar background. For more details, see, Create a Background.
- Color – Choose the color of the playlist name heading. For more details, see Choose a color or Use global fonts and colors.
- Typography – Set the font properties of the playlist name heading. For more details, see typography.
Videos Count
Control the color of the area indicating how many videos are in the playlist.
- Color – Choose the background color of the video count. . For more details, see Choose a color or Use global fonts and colors.
- Typography – Set the font properties of the video count. For more details, see typography.
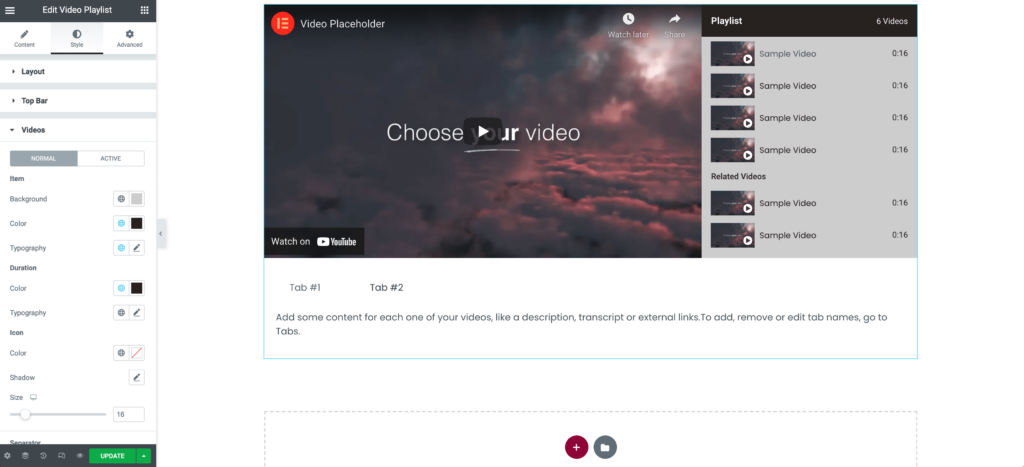
Videos

Item
Normal settings are how the videos appear by default, Active settings are how the videos appear when selected.
- Background – Select the background color of the list item. For more details, see, Create a Background.
- Color – Select the color of the text of the list item. For more details, see Choose a color or Use global fonts and colors.
- Typography – Set the font properties of the video title. For more details, see typography.
Duration
- Color – Color – Select the color of the duration time. For more details, see Choose a color or Use global fonts and colors.
- Typography – Set the font properties of the duration time. For more details, see typography.
Icon
- Color – Select the color of the play or watched icon. Choose a color or Use global fonts and colors.
- Shadow – Use the shadow options to display a shadow on your icon. For more details, see, What is Shadow?
- Size – Use the slider to increase or decrease the size of the icon. For more details, see, Units of measurement.
- Separator – Select the border properties between the list items
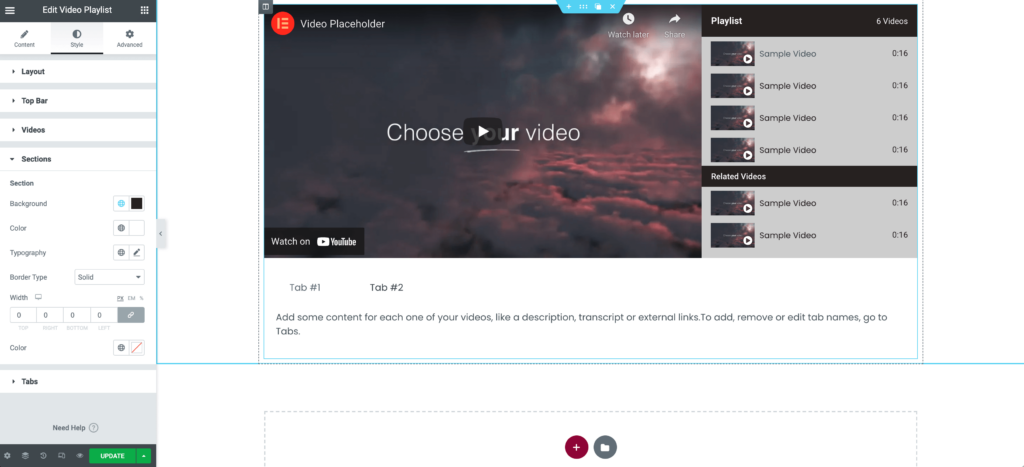
Sections

Section
- Background – Choose the color of the section background. For more details, see, Create a Background.
- Color – Choose the color of the text in the section display. For more details, see Choose a color or Use global fonts and colors.
- Typography – Set the font properties of the section text. Set the font properties of the section text. For more details, see typography.
- Border Type – Choose the border properties of the section. For more details, see, Border type.
- Width – Set the padding width of the section. For more details, see, Padding and margins.
- Color – Choose the color of the border. For more details, see Choose a color or Use global fonts and colors.
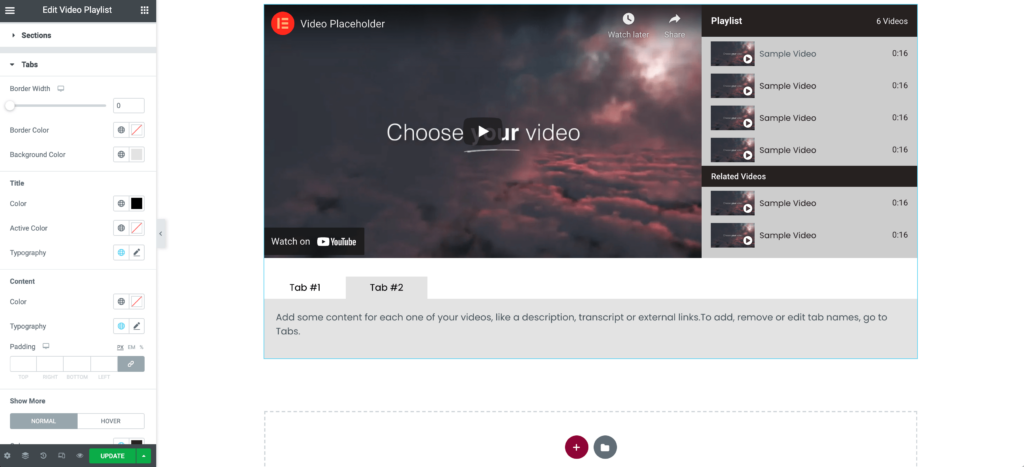
Tabs

Tabs
- Border Width – Use the slider to control the slider width. For more details, see, Units of measurement.
- Border Color – Choose the color of the border. For more details, see Choose a color or Use global fonts and colors.
- Background Color – Choose the background color of the tab. For more details, see Choose a color or Use global fonts and colors.
Title
- Color – Choose a default color for the tab title. For more details, see Choose a color or Use global fonts and colors.
- Active Color – Choose a color for the tab title when it’s selected. active color of the tab title. For more details, see Choose a color or Use global fonts and colors.
- Typography – Set the font properties of the tab title. For more details, see typography.
Content
- Color – Choose the color of the font in tab content. For more details, see Choose a color or Use global fonts and colors.
- Typography – Set the font properties of the tab content. For more details, see typography.
- Padding – Adjust the space around the tab content. For more details, see, Padding and margins.
Show More
Normal settings are how the videos appear by default, Hover settings are how the videos appear when visitors mouse over them.
- Color – Choose the color of the “Show More” heading. For more details, see Choose a color or Use global fonts and colors.
- Typography – Set the font properties of the “Show More” heading. For more details, see typography.
Advanced
There are no additional settings specific to this widget, but it is compatible with the standard Advanced Tab options.
