Adjust The Z-Index
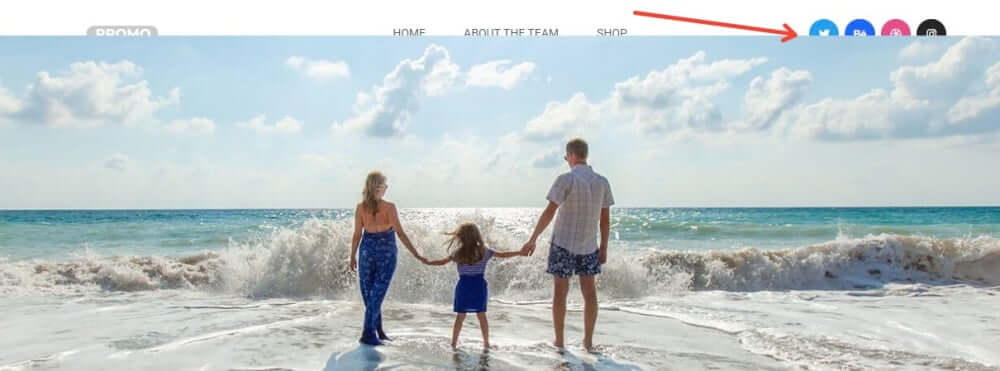
If one element is on top of, or under, another element, and the positions should be reversed, you need to change the Z-index of one of the elements. For example, if your menu is being hidden by an image that is displayed on top of the menu dropdown, you have a Z-index problem.

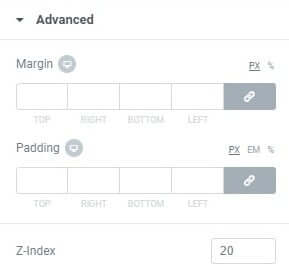
The Z-Index property specifies the stack order of elements. An element with greater stack order will always be in front of an element with a lower stack order. To solve this you simply need to adjust the Z-index value of one of the element’s, which can be found in the element’s Advanced tab. Make the Z-index lower or higher to move the layer below or above the other element, as needed.

See Also: How to use Z-Index in Elementor
