The Post Navigation widget is a Theme Element. It is one of the available Single Post Template widgets that is used to dynamically display navigation links to other posts.

Content
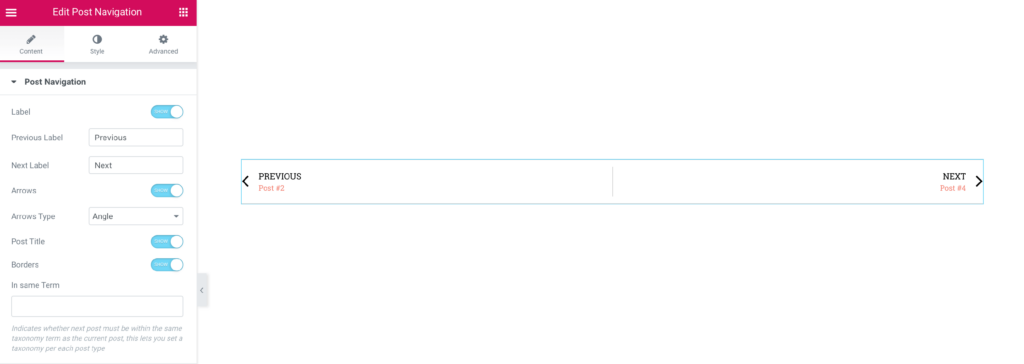
Post Navigation
- Label: Show or Hide the Previous/Next labels
- Previous Label: Enter the text or use a Dynamic Tag for the Previous label in the field
- Next Label: Enter the text or use a Dynamic Tag for the Next label
- Arrows: Show or Hide the navigation arrows
- Arrows Type: Select a Font Awesome icon to represent the navigation arrows
- Post Title: Show or Hide the title of the previous or next post
- Borders: Show or Hide widget borders
- In Same Term: Indicates whether next post must be within the same taxonomy term as the current post, this lets you set a taxonomy per each post type
Style
Label
- Color: Choose the color of the labels
- Typography: Set the typography options for the labels
Title
- Color: Choose the color of the labels
- Typography: Set the typography options for the labels
Arrow
- Color: Choose the color of the arrows
- Size: Set the size of the arrows
- Gap: Set the amount of spacing between the arrows and the text
Borders
- Color: Choose the color of the borders
- Size: Set the size of the borders
- Spacing: Set the amount of spacing between the borders and the text
Read the tutorial showing how to Create a Single Post Template
