Table Of Contents
- What’s The Best Way To Migrate My Site?
- I Already Migrated My Site, But Something’s Wrong!
- Additional Troubleshooting
- I want to write my own code to migrate. Any tips for me?
When you migrate pages built with Elementor there are a few things to take into account.
What’s The Best Way To Migrate My Site?
If you haven’t yet migrated your site, and you are ready to do so, we have a good guide to follow. Click this link to begin:
How To Migrate Your WordPress Site With Elementor
I Already Migrated My Site, But Something’s Wrong!
if you’ve already migrated your site, but see some outstanding issues, start here:
After Migrating
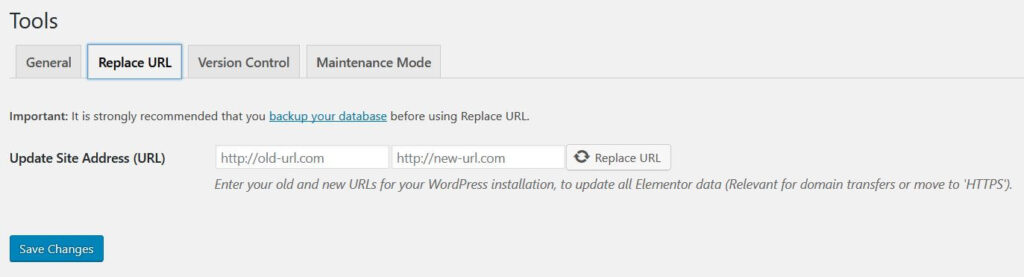
Use the Replace URL tool:
Now, you should use the Replace URL tool to make sure that all instances of the URL have been replaced. Even if you believe your plugin has already done this, it may have missed some instances, since Elementor stores some of these in files rather than in the database.
- Go to Elementor > Tools > Replace URL
- Enter your old and new URLs

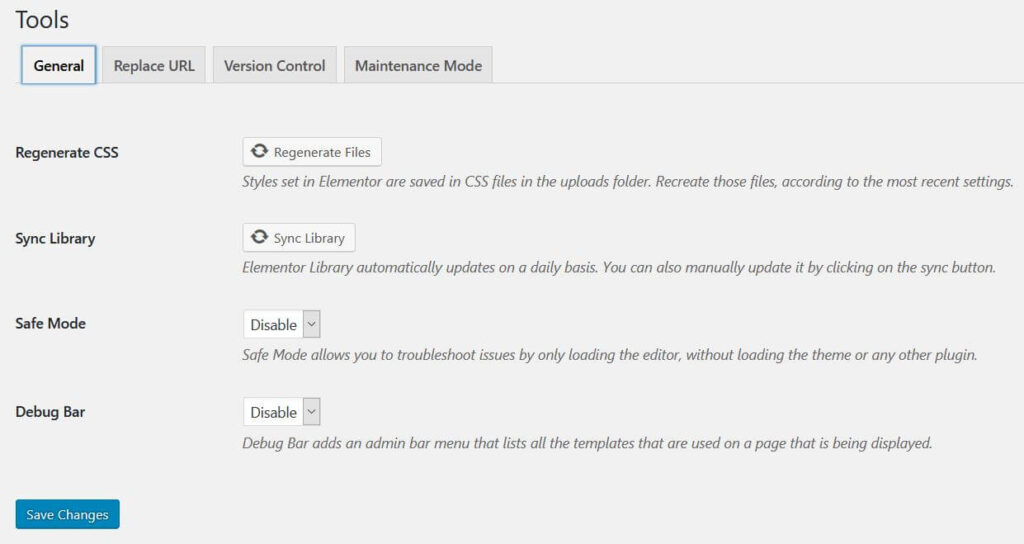
Regenerate the CSS:
After migrating, you should regenerate the CSS. It will erase the CSS and then the cache will be generated one more time. Sometimes, you will have to clear your caching layers (server cache, plugin cache) given that a caching software can prevent Elementor from rewriting the CSS files.
- Go to Elementor > Tools > Regenerate CSS

Additional Troubleshooting
- Migrating Background Images: Background images are saved in a CSS file which has an absolute URL. To avoid migrating issues with the background images without having to write a script, you can define the CSS Print Method to be inline instead of using external files, if you want. This can be done by going to Elementor > Settings > Advanced > CSS Print Method > Internal Embedding> CSS print method: inline, on your WP dashboard.
- If you find that you are receiving mixed media errors after a migration from http:// to https://, or if you are missing images and other assets when viewing the new site, please follow the AFTER MIGRATING steps above.
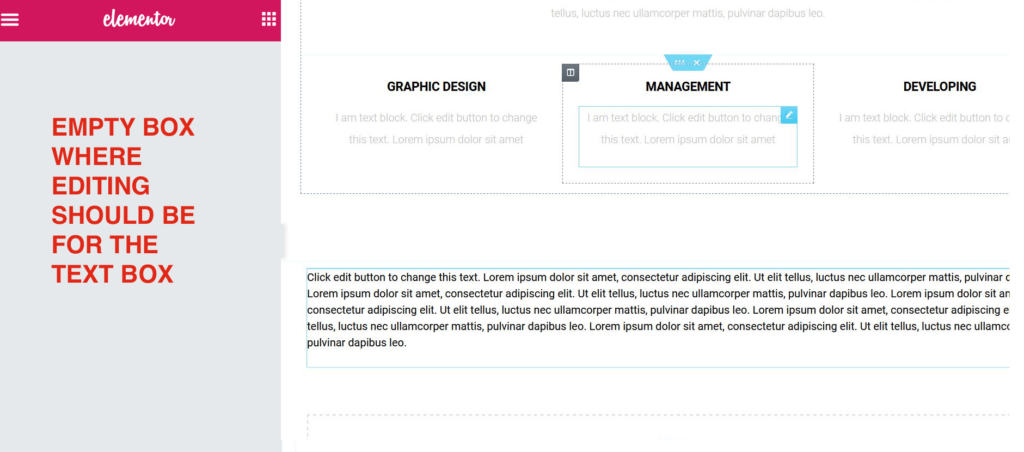
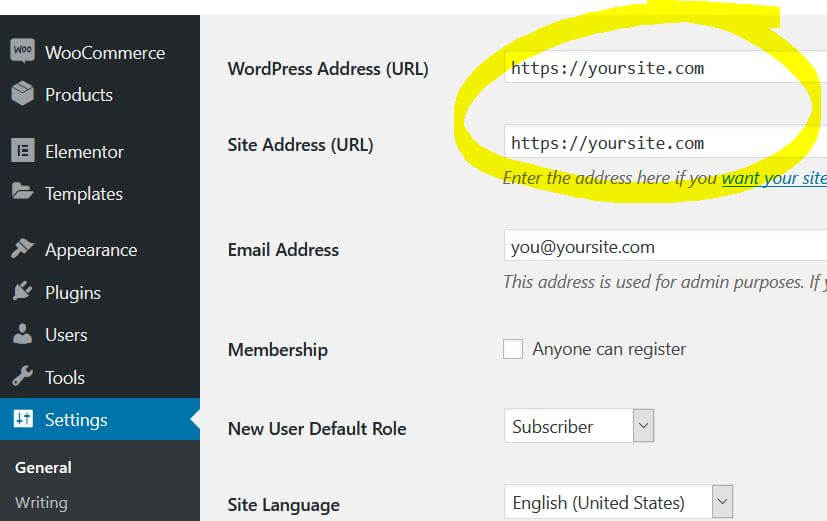
- If you use the Text Editor widget after migrating, and find that its editor panel is grayed out, this is because the new URL of the website has an extra character, such as a space, within it. To resolve this problem, go to Settings > General in the WordPress admin, and type the correct URL into the settings there. (The extra character may not be visible, so delete the entire URL and type again manually).


I want to write my own code to migrate. Any tips for me?
Using Programmatic Migration
Replace URL behavior:
If you are writing your own code to migrate programmatically, you will need to take into account that the add_post_meta of Elementor removes the JSON escaped strings with the wp_unslash function of WP.
To avoid issues while searching and replacing in the database, you can imitate the code of the replace URL tool of Elementor (find the code located in wp-content > Elementor > Includes > Utils):
WP CLI:
You can also use WP CLI to migrate your websites. For further information about the commands, please check our integration with WP CLI.
