The Sitemap widget creates a structured, organized, and accessible HTML sitemap of your website, which provides users and search engines easy, one-click access to your site’s pages.
Content
Sitemap
Items
- Type: Select either Post Type or Taxonomy
- Source: Choose Posts, Pages, or any available custom post types if Post Type was selected. Choose Categories, Tags, Format, or any available custom taxonomies if Taxonomy was selected.
- Title: Enter the desired text or use Dynamic tags in the field for your title
- Order By: Choose how to order the links. For Post Type selection, choose from Date, Title, Menu Order, or Random. For Taxonomy selection, choose from ID or Name.
- Order: Choose to list the links in ascending (ASC) or descending (DESC) order
- Hide Empty: If type chosen is Taxonomy, this option is available. Set to YES to hide if taxonomy is empty
- Hierarchical View: Set to YES to show hierarchical view (both parents and children).
- Max Depth: If Hierarchical View is set to YES, this option becomes available. Select depth of hierarchy to show, from 1 to 6, or ALL.
- Columns: Adjust the number of columns, from 1 to 6
- Title HTML Tag: Set the Title tag to H1-H6, Div, Span or Paragraph
- Add nofollow: Slide to YES to add rel=”nofollow” to all sitemap links
Additional Options
- Exclude: Choose to exclude the current post or manually search and select a post to exclude
- Avoid Duplicates: Choose Yes to avoid displaying duplicate posts that might appear in multiple categories
- Protected Posts: Choose to HIDE or SHOW protected posts
Style
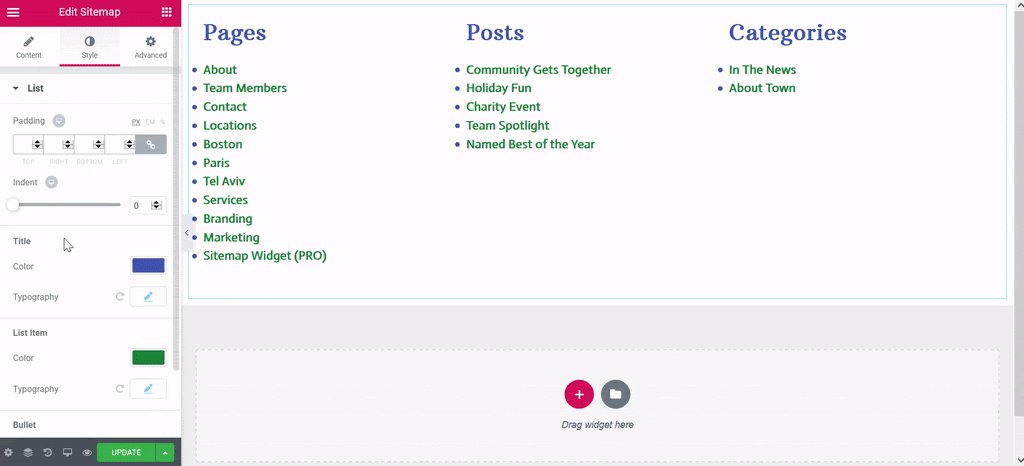
List
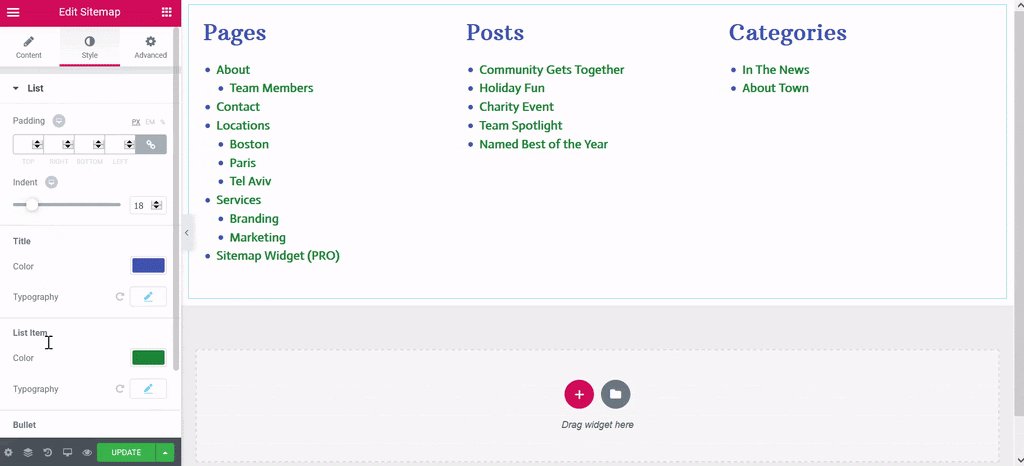
- Indent: Set the amount of indentation within the lists
- Padding: Set the padding around the sitemap columns
Title
- Color: Choose the color of the title’s text
- Typography: Change the typography options for the title
List Item
- Color: Choose the color of the page links
- Typography: Change the typography options for the page links
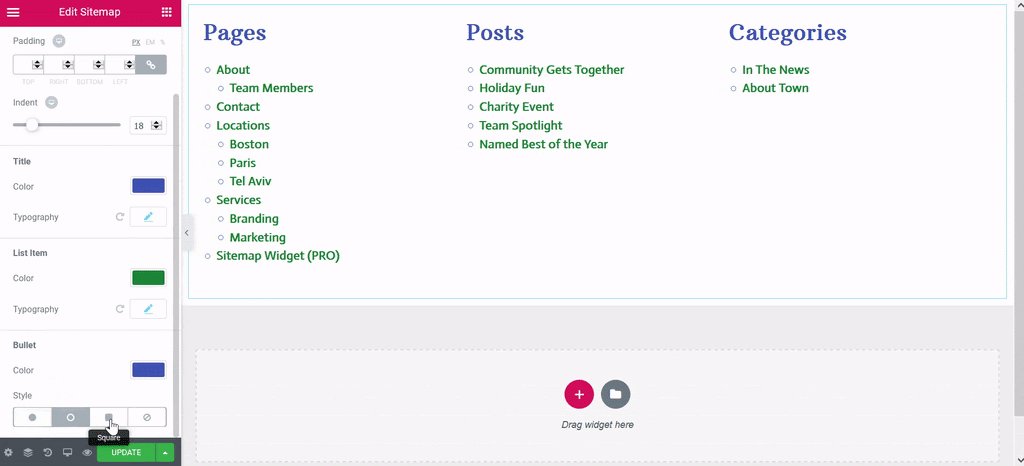
Bullet
- Color: Choose the color of the list bullets
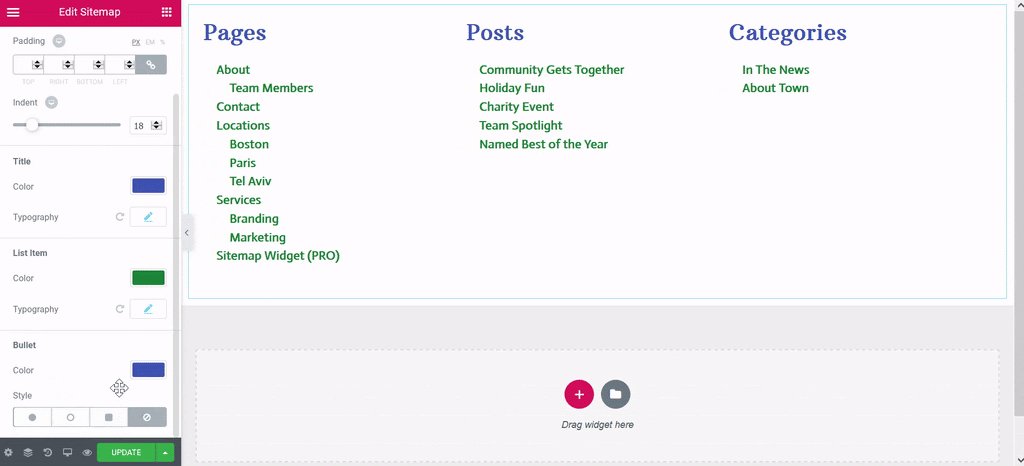
- Style: Select the type of list bullet, choosing from Disc, Circle, Square, or None