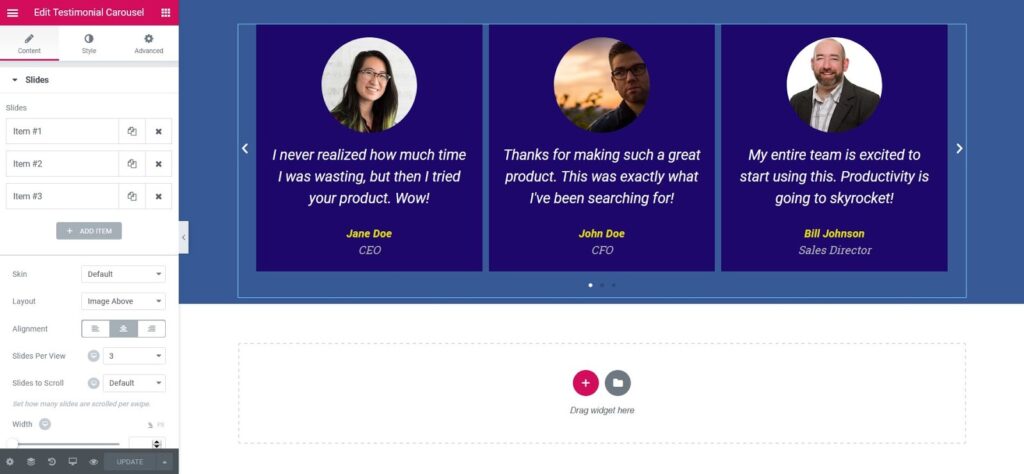
The Testimonial Carousel widget lets you display a sliding carousel of customer testimonials in a variety of designs.

Content
Slides
Items
Shows a list of all the items in the slide. You can drag and drop them to change their order. Click on the Add Item button to add another item to the list.
Tip: Quickly duplicate or delete items by clicking an item’s Duplicate or Delete icon  .
.
- Content: Enter the text of the testimonial
- Image: Upload or choose an image from the media library
- Name: Enter the customer’s name
- Title: Enter the customer’s title
- Skin: Select a pre-designed skin, either Default or Bubble
- Layout: Choose from Image Inline, Image Stacked, Image Above, Image Left, Image Right
- Alignment: Align the testimonial to the left, center or right
- Slides Per View: Select the number of slides to show at one time, from 1 to 10
- Slides To Scroll: Select how many slides to scroll per swipe, from 1 to 10
- Width: Set the width of the widget
Additional Options:
- Arrows: Show or hide the navigation arrows
- Pagination: Select the carousel pagination style, either None, Dots, Fraction, or Progress
- Transition Duration: Set the time between slide movement, in milliseconds
- Autoplay: Slide to YES to have the carousel slide automatically
- Autoplay Speed: Set the speed at which the carousel will slide, in milliseconds
- Infinite Loop: Set to YES to have the carousel continue sliding, infinitely
- Pause on Interaction: Set to YES to have the autoplay pause when the carousel is hovered over with a mouse or clicked
- Image Size: Set the size of the image, from thumbnail to full, or enter a custom size
- Lazy Load: Toggle to enable lazy loading of the images.
Style
Slides
- Space Between: Control the space between the slides
- Background Color: Choose the background color of the slides
- Border Size: Set the thickness of the border around each slide
- Border Radius: Set the border radius to control corner roundness
- Border Color: Choose a color for the border
- Padding: Set the padding within the border of each slide
Content
- Gap: Control the space between the image and the testimonial text
- Text Color: Choose the color of the testimonial text
- Typography: Change the typography options for the testimonial text
Name
- Text Color: Choose the color of the name
- Typography: Change the typography options for the name
Title
- Text Color: Choose the color of the title
- Typography: Change the typography options for the title
Image
- Size: Adjust the size of the image
- Gap: If Image Inline is selected, the gap controls the space between the image and the name and title
- Border: Slide to YES to place a border around the image
- Border Color: If Border is set to YES, choose the color of the border
- Border Width: If Border is set to YES, set the thickness of the border around the image
- Border Radius: Set the border radius to control corner roundness. This option is available even if Border is set to NO
Navigation
Arrows
- Size: Adjust the size of the navigation arrows
- Color: Choose the color of the navigation arrows
Pagination
- Size: Adjust the size of the pagination
- Color: Choose the color of the pagination
Bubble (Options only available if using Bubble skin)
- Background Color: Choose the color of the bubble’s background
- Padding: Set the padding within the bubble
- Border Radius: Set the border radius to control corner roundness. This option is available even if Border is set to NO.
- Border: Slide to YES to place a border around the bubble
- Border Color: If Border is set to YES, choose the color of the border
- Border Width: If Border is set to YES, set the thickness of the border around the bubble
Note: Autoplay is affected by Google’s Autoplay policy on Chrome browsers.
