Note: In version 3.6+ the Width and Position controls have been made more accessible, and are located in the layout section in the advanced tab of a widget, as a result, the positioning section has been removed.
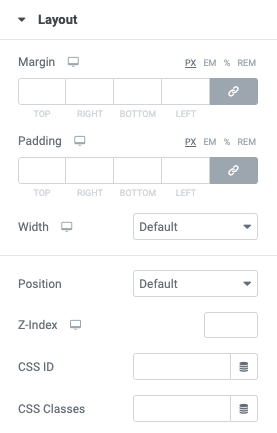
Layout

- Margin: Set the Margin of the selected element in PX, EM, REM or %
- Padding: Set the Padding of the selected element in PX, EM, REM or %
- Width: Select the width of the element, choosing from Full Width (100%), Inline (auto), or Custom.
- Width (Value): Only available if Custom is chosen. Use the slider or enter a value in PX, %, or VW to adjust the width of the element within the column.
- Vertical Align: Only available if Full Width (100%), Inline (auto), or Custom is chosen. Select to display the element at the Start, Center, or End.
- Position: This option allows you to select absolute or fixed positioning for your element. If using the absolute or fixed positioning, you may manually enter the numeric X and Y positions in the Horizontal and Vertical Offset scales
- Default Position: The element is in its natural state, positioned merely by the natural flow of the page. This is the default position of all elements.
- Absolute Position: The element is positioned absolutely to its first positioned parent.
- Fixed Position:Set your widget to have a fixed position and place it in a custom position. The element will stay fixed in that position as the page is scrolled. The element is positioned relative to the user’s viewport.
- Additional Controls: If either Absolute or Fixed are selected, the following options also become available.
- Horizontal Orientation: Sets the horizontal reference point for the absolute positioning, with choices of either Start or End.
- Offset: Changes the horizontal reference point by the amount of the offset
- Vertical Orientation: Sets the vertical reference point for the absolute positioning, with choices of either Start or End.
- Offset: Changes the vertical reference point by the amount of the offset
- Horizontal Orientation: Sets the horizontal reference point for the absolute positioning, with choices of either Start or End.
- Z-index: Set the Z-Index. Learn more about Z-Index
- CSS ID: Set a CSS ID for your section
- CSS Classes: Set CSS Classes for your section
Tip: Confused between Sticky and Fixed? Sticky is a scrolling effect which is relative to the section it’s placed in. Fixed position, however, is relative to the user viewport.
Note: Absolute positioning is not the recommended method for building web page layouts. Having said that, it does come in handy in many situations where you want to position the various page elements more freely.
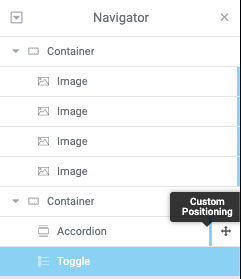
Tip: If the Width property is set using Full Width, Inline, or Custom rather than the Default, a blue indicator will be shown in the Navigator. By hovering over these indicators, it will allow you to identify items that use custom positioning or CSS.

Learn More: Paddings and Margins
Learn More: How To set Absolute Position for An Element
Motion Effects
- Sticky (Pro only): Set your section as Sticky, and choose between Top or Bottom. Learn more about Sticky
- Scrolling Effects (Pro only): Set Scrolling Effects to On to choose from a variety of animations and interactions that can occur when the user scrolls through the page. Learn more about Scrolling Effects
- Entrance Animation: Click the dropdown to choose an animation. Learn more about Entrance Animation
Background
The following options can be set independently for both the normal and hover states.
Border
The following options can be set independently for both the normal and hover states.
- Border Type: Select the type of border, choosing from none, solid, double, dotted, dashed, or grooved
- Border Radius: Set the border radius to control corner roundness
- Box Shadow: Adjust box shadow options
Mask
The Mask option can be activated by using the toggle. Learn more about Mask Option The following options are available:
- Shape: Select the shape of your mask from the dropdown list. Choose one of the preset shapes or upload a custom SVG shape
- Size: Select Fit, Fill, or Custom for the size of your mask
- Position: Select the position of your mask Top, Right, Bottom, Left, and Center options are available
- Repeat: Select the repeat options for your mask
Responsive
- Reverse Columns: Slide to reverse your columns order (Great for Mobile)
- Visibility: Show or Hide your section on Desktop, Tablet, or Mobile
Attributes (Pro only)
- Add your own custom attributes. Learn more about Custom Attributes
Custom CSS (Pro only)
- Add your own custom CSS
