無論您是從頭開始構建網站還是使用我們的網站工具包之一,您都需要學習如何使用 Elementor 編輯器。我們將首先回顧編輯器的基本佈局。
我如何到達那裡?
有兩種方法打開 Elementor 編輯器:
- 轉到“我的 Elementor”儀表板。
- 登錄您的 Elementor 站點。
- 選擇您要編輯的網站,然後單擊“使用 Elementor 編輯”。
或者
Elementor 編輯器的結構是什麼?
編輯器由 2 個主要區域組成:面板和畫布。
控制板
您可以在這裡找到編輯和自定義網站所需的所有工具和設置。當您可以在面板上看到小部件時,它稱為“小部件面板”。選擇元素(小部件、部分或列)後,您可以在該面板中編輯該元素。當您編輯元素時,它稱為編輯面板。
我還能在面板中做什麼?
漢堡包圖標允許您更改設置、以訪問者身份查看頁面或退出 WordPress 儀表板。

小部件圖標允許您隨時查看所有可用的小部件。

頁面 設置允許您設置頁面的名稱、特色圖像和總體佈局。

導航器允許您訪問、編輯和重新排序頁面上的元素。

歷史記錄會自動跟踪您對頁面所做的所有更改。它還允許您撤消編輯或將頁面恢復到早期版本。

響應模式允許您預覽網站在桌面瀏覽器、平板電腦和移動設備上的外觀。這樣,您可以進行任何所需的更改,以確保您的網站在所有瀏覽器和設備上看起來都很完美。

預覽更改允許您從訪問者的角度查看網站。

預覽/更新允許您保存頁面或使任何更改在您的網站上可見並生效。

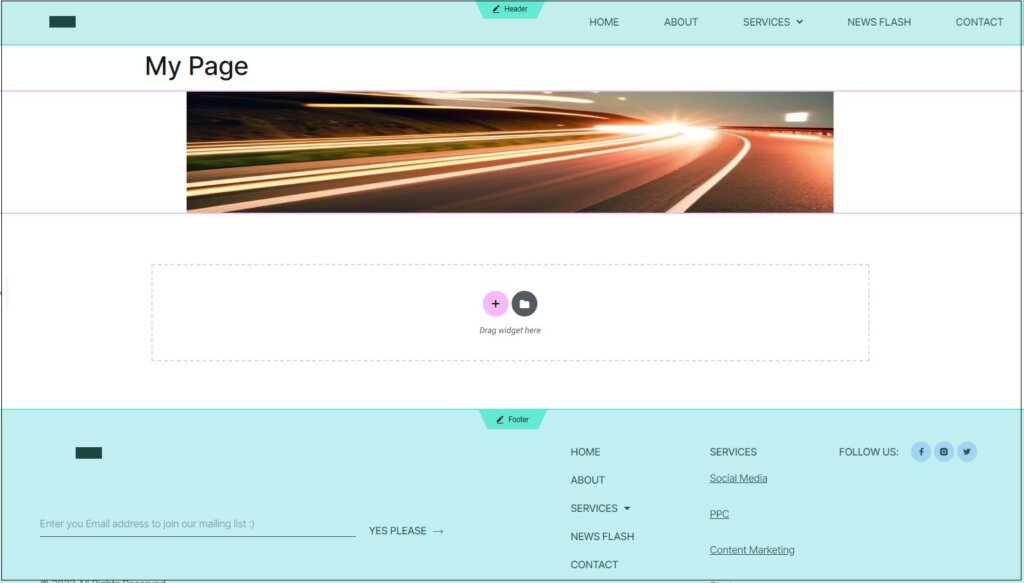
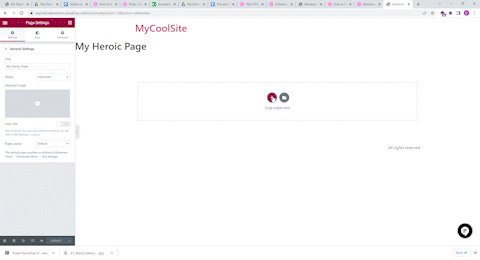
帆布
畫布也稱為內容區域。您將在此處創建頁面/帖子/網站部分。
如果您製作了頁眉和頁腳,它們也會出現在畫布上。當您將鼠標懸停在頁眉或頁腳上時,它們的顏色會發生變化。
在頁眉或頁腳內部單擊以切換到編輯模式。
當您將鼠標懸停在頁面的不同部分時,每個部分都會改變顏色。
單擊頁面區域可返回其編輯模式。- 切換前會提示您保存。

創建部分
讓我們只需四個步驟即可創建一個簡單的部分:
- 單擊“+”圖標創建分區(文件夾圖標用於通過導入模板創建分區)。
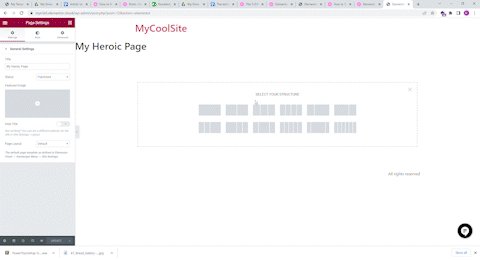
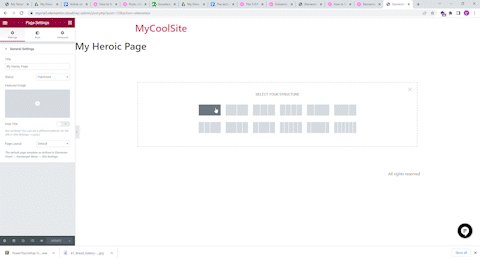
- 選擇列結構。

單擊“+”圖標創建一個新部分。 - 從小部件面板中單擊您選擇的小部件。
- 將其拖放到所需的列中。
如何編輯部分、列和小部件?
單擊畫布中任何元素的手柄以打開其菜單。
選擇一個小部件將在面板上打開 3 個選項卡:內容、樣式和高級。
選擇一個部分或一列將打開帶有佈局、樣式和高級的面板。
有關小部件的更多信息,請訪問: https://elementor.com/help/widgets/。
今天是畢業日!
到目前為止,您已經了解了有關 Elementor 編輯器的很多知識,並且正在順利構建您的傑作。對於下一步,也許可以嘗試構建一個頁面。
要充分利用Elementor,請前往Elementor 學院獲取更多學習資源。如果您有任何問題或需要幫助,請聯繫我們的幫助中心。
