全局字體可以在編輯頁面時設置和更改,但也可以從全局字體預覽中查看、添加和更改。
訪問您網站的全局字體
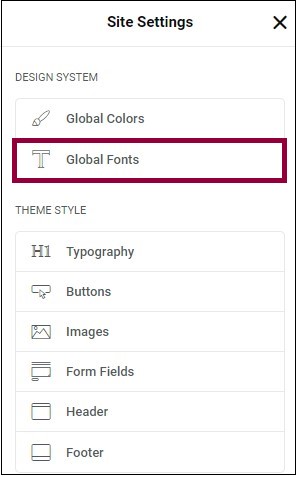
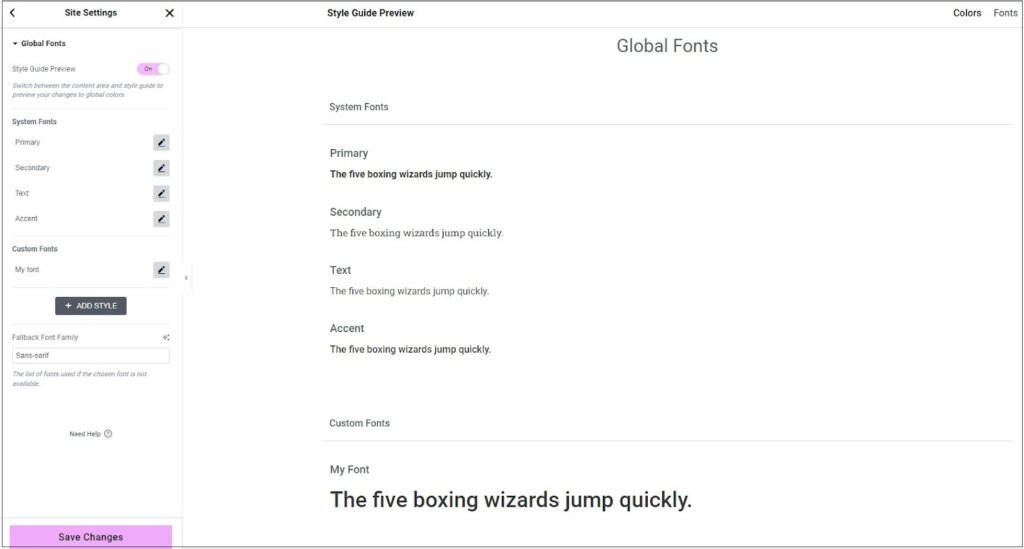
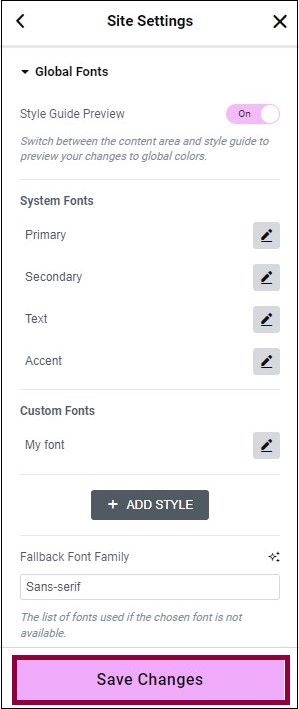
要查看您網站的全局字體:


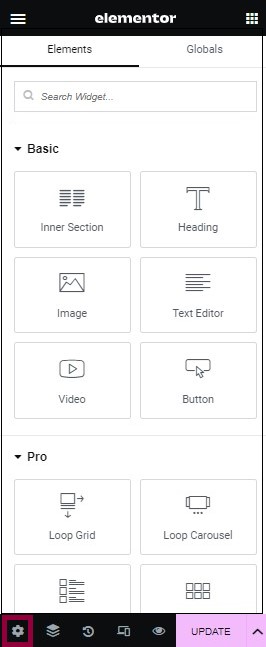
注意:要在畫布中查看字體預覽,插件用戶需要從 WordPress 儀表板 激活預覽功能。
編輯網站的全局字體
編輯全局字體:

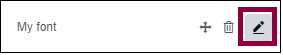
- 在“自定義字體”下,將鼠標懸停在“編輯”()圖標。
- 要刪除全局字體,請單擊刪除圖標 (
)。您無法刪除任何系統字體。
- 要重新排序全局字體,請單擊箭頭圖標 (
)
- 要更改字體排版,請單擊編輯圖標 (
)。請參閱版式。

- 要刪除全局字體,請單擊刪除圖標 (
- 單擊“保存更改”。
要更改全局字體的名稱:

- 單擊全局字體的名稱。
- 輸入您添加的新全局字體的名稱。
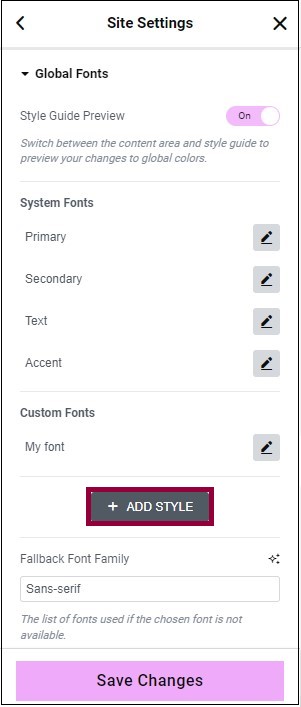
添加新的全局字體

- 單擊添加樣式。將出現一個新項目框。

- 輸入新字體的名稱。有關詳細信息, 請參閱排版。