The Elementor Debugger is a useful tool which helps you understand how a page has been built and more exactly it shows you which template of the builder is assigned to the page you are consulting. Learn more about Elementor’s Theme Builder templates.
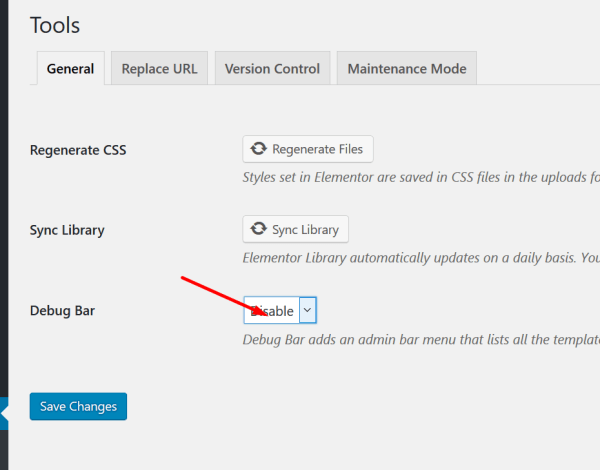
To activate it/deactivate it, go to the tools of Elementor on your WordPress Dashboard.

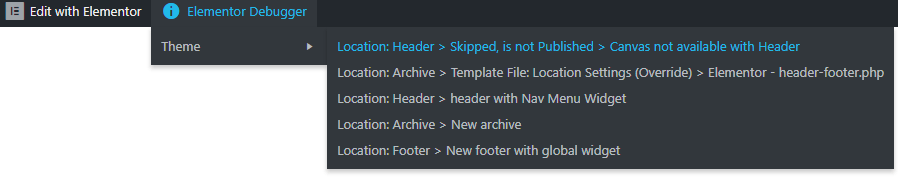
The Elementor Debugger is located next to the “edit with Elementor button” on the front end and looks like this:

The example above shows an author.php page. As you can see, the Elementor Debugger gives information about the Header assigned to the page (its header template is called “header with Nav Menu widget”), the Footer (“New footer with global widget”) and the template assigned to the page (“New Archive”).
“Skipped, is not Published”: means that there is a Header template in “my templates” which is saved as a draft and which is not assigned to this page.
“no templates for conditions”: If you see this message that means that no template was assigned to the content of the specific page/post.
” Template File: Location Settings (Override) > Elementor – header-footer.php: This means that the Footer and the Header of the theme have been overridden by Elementor.
If you are a developer and you want to create new locations, please refer to this guide.
Note:

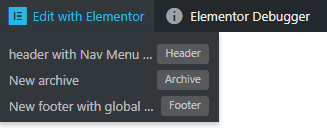
When you hover over the button “Edit with Elementor” on the frontend, it gives you details about the current structure of the page. In the example above, you can see that there is a Header template assigned to this page called “header with Nav Menu”, an archive template called “New archive” and a footer called “New footer with global”.
This can help you when you need to remember how you built each part of the page.
