
為什麼應該使用全局字體和顏色?
當您構建網站時,整個網站的字體和顏色應該相同,以改善整體外觀。如果頁面或部分的字體和顏色有所不同,您的用戶可能會感到困惑。這可能會對用戶保留產生負面影響,並可能導致您的銷售損失。
您還可以在整個網站上使用字體和顏色的連續性來強化您的品牌並幫助用戶記住它。字體和顏色的連續性有助於保持您的品牌相關性,並確保客戶在需要產品或服務時 會記住並來找您。
Elementor 的全局字體和顏色 使您能夠從一個方便的位置更新您的網站字體和顏色。這樣您就不必重複打開網站部分並單獨更改它們。在本文中,您將了解如何執行此操作。
首先,讓我們看看如何訪問全局設置。
如何訪問全局設置?
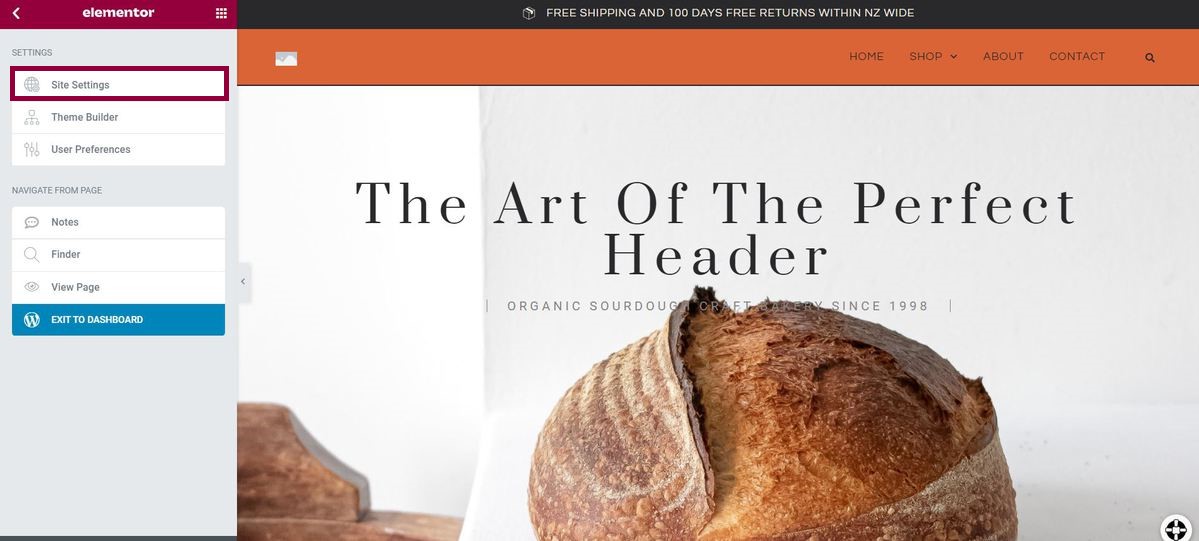
登錄 Elementor 後,在要更新的網站上選擇使用 Elementor 進行編輯。

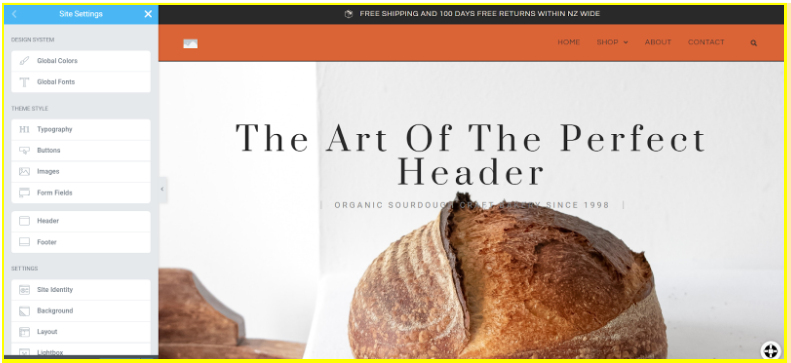
在“設置”中,選擇“站點設置”。

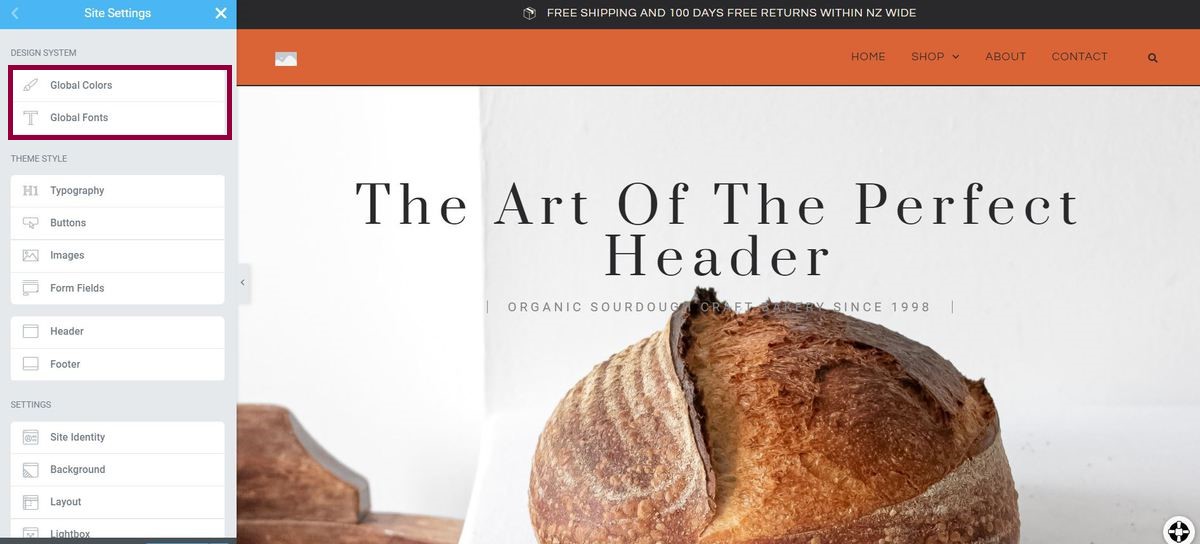
您現在可以訪問全局字體或全局顏色。
注意:如果您更改網站設置,則會影響整個網站使用的所有相同字體或顏色。例如,如果將主要字體顏色從紅色切換為藍色,則所有標記為主要的文本將變為藍色。
如何更改全局字體和顏色?
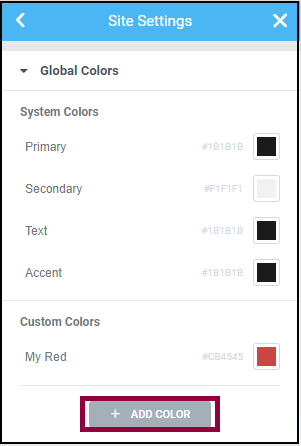
有四組默認的字體和顏色:主要組、次要組、文本組和強調色組。
在下面的示例中,我們將修改您網站上標記為“主要”的所有項目。
更改全局字體:
1. 單擊全局字體。
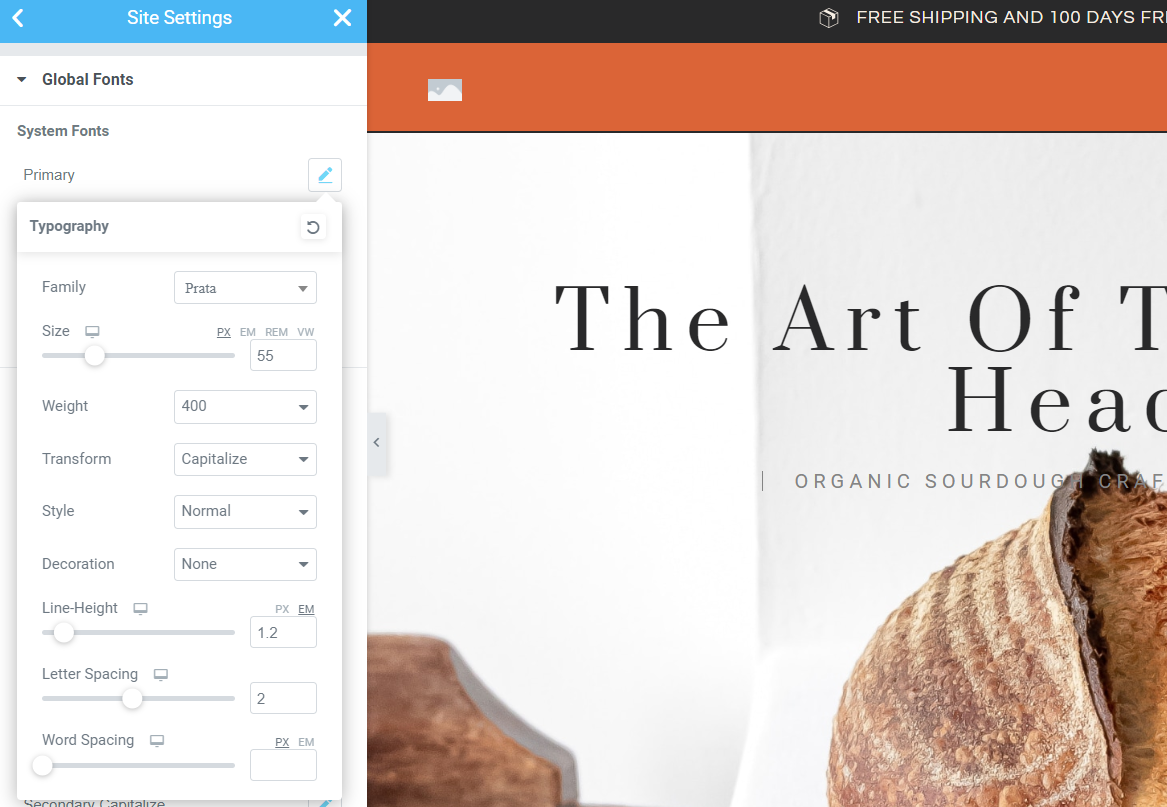
2. 轉到標記為“主要”的字體(它列在“系統字體”下)。
3. 選擇鉛筆圖標。
4. 更改版式 菜單中的屬性。
5. 關閉菜單。

更改全局顏色:
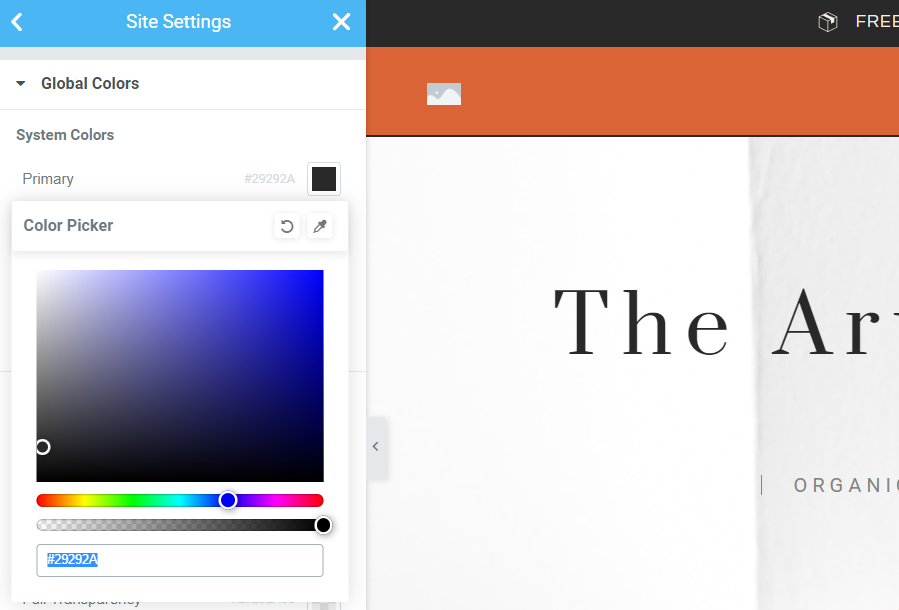
1. 單擊全局顏色。
2. 轉到名為“Primary”的字體標籤(它列在“系統顏色”下)。
3. 單擊顏色樣本打開顏色選擇器。
4. 從顏色選擇器中選擇所需的顏色。
5. 關閉菜單。

如何向全局字體和顏色添加新組?
如上所述,全局字體和顏色分為四個默認組。但是,您可能還需要添加其他全局字體和顏色。例如,如果您的設計需要大量標題,您可能需要創建自定義顏色和名為“標題”的自定義字體組,以便所有標題看起來都相同。
為此:
- 分別單擊全局字體或全局顏色底部的添加樣式或添加顏色。這將添加一個帶有佔位符名稱和空白顏色的新全局顏色。

單擊添加顏色,選擇一種顏色,然後再次添加顏色。 - 選擇佔位符名稱並重命名。
- 要設置全局顏色,請單擊顏色樣本以打開顏色選擇器。
- 選擇一種顏色並單擊“添加顏色”。
- 要設置全局字體,請單擊鉛筆圖標並選擇字體類型和大小。
快捷方式 – 如何使用現有元素添加全局字體和顏色?
您實際上可以使用已經創建的元素來編輯全局字體和顏色,從而節省了一個步驟。在下面的示例中,我們將使用文本添加新的全局顏色和字體,但此過程適用於包含顏色和版式設置的任何元素。
- 選擇具有所需顏色和字體設置的文本。
- 單擊“文本顏色”旁邊的色樣以打開顏色選擇器。

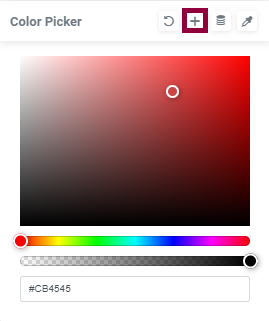
單擊顏色樣本以打開顏色選擇器。 - 單擊加號按鈕。

單擊加號添加全局顏色。 - 在“創建新組”彈出窗口中輸入新組的名稱。

輸入新全局顏色的名稱。 - 單擊創建。您現在已經創建了一個新的全局顏色組。
- 選擇版式旁邊的鉛筆圖標
- 單擊加號按鈕

單擊加號圖標添加新的全局字體。 - 在“創建新組”彈出窗口中輸入新組的名稱。
- 單擊“創建”。您現在已經創建了一個新的全局字體組。
現在您有了一個全局組,您可以按照上面的描述對其進行編輯。
什麼是顏色採樣器?
顏色採樣器允許您根據頁面內容選擇顏色。了解有關顏色採樣器的更多信息。
最後的話
花時間更改網站的各個部分並不有趣。使用全局設置來加速您的所有網站更改!
現在您已了解有關全局設置的所有信息,請了解如何優化佈局並提高工作效率。
另一種節省時間和精力的方法是將您自己的自定義開關添加到顏色選擇器中。
要充分利用 Elementor ,請前往Elementor Academy獲取更多有用的學習資源。如果您遇到任何問題或需要幫助,請聯繫我們的支持中心。
