創建一個無縫融入產品存檔頁面的彈出窗口,使彈出窗口感覺像一個自然的設計元素。
您將學習如何創建一個彈出窗口:
- 與您的網站自然融合
- 顯示在其相應的類別/產品存檔頁面上
設計產品檔案模板
- 轉到WooCommerce > 類別並創建產品類別(如果您尚未這樣做)。
- 轉到模板 > 主題生成器並為每個產品類別創建存檔模板。確保您的類別圖像位於與您設計的彈出窗口協調的區域中,因為它將成為整個動畫效果的組成部分。
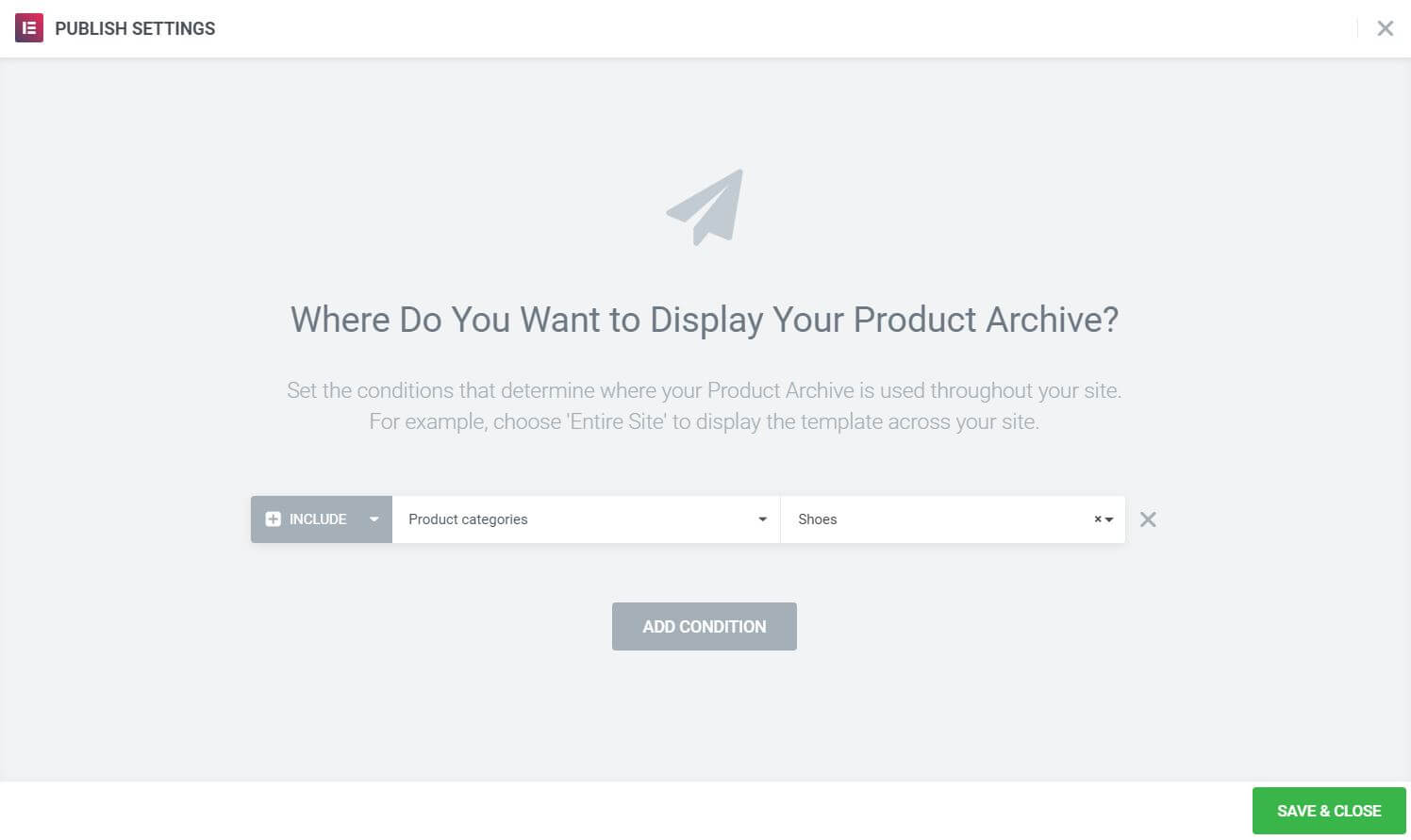
設置產品存檔模板的發布選項
- 對於每個模板,將顯示條件設置為包括:產品類別>搜索並為每個模板選擇相關類別

設計彈出窗口及其內容
- 轉到“模板”>“彈出窗口”>“添加新內容”,然後為新彈出窗口命名。(另一種方法是按CMD+E或CTRL+E打開Finder,搜索 Popup ,選擇Add New Popup,然後為其命名。)
- 選擇預先設計的彈出窗口模板或關閉庫覆蓋並從頭開始設計您的彈出窗口。由於此彈出窗口將與產品存檔模板的設計緊密結合,因此最好自行設計。
- 設計彈出內容時要考慮到類別。在彈出窗口的頂部留出一些空白區域,以便存檔模板圖像可以很好地覆蓋它。
- 在彈出窗口設置 > 佈局中,將入口動畫設置為向左滑入。
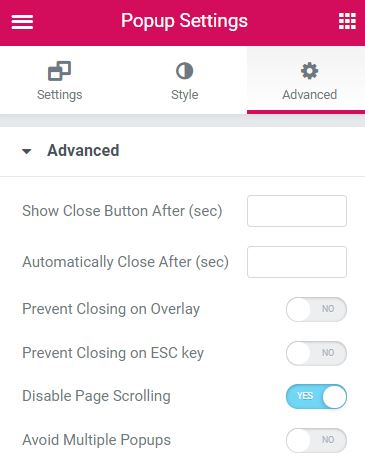
- 在彈出窗口設置 > 高級中,將禁用頁面滾動設置為是。

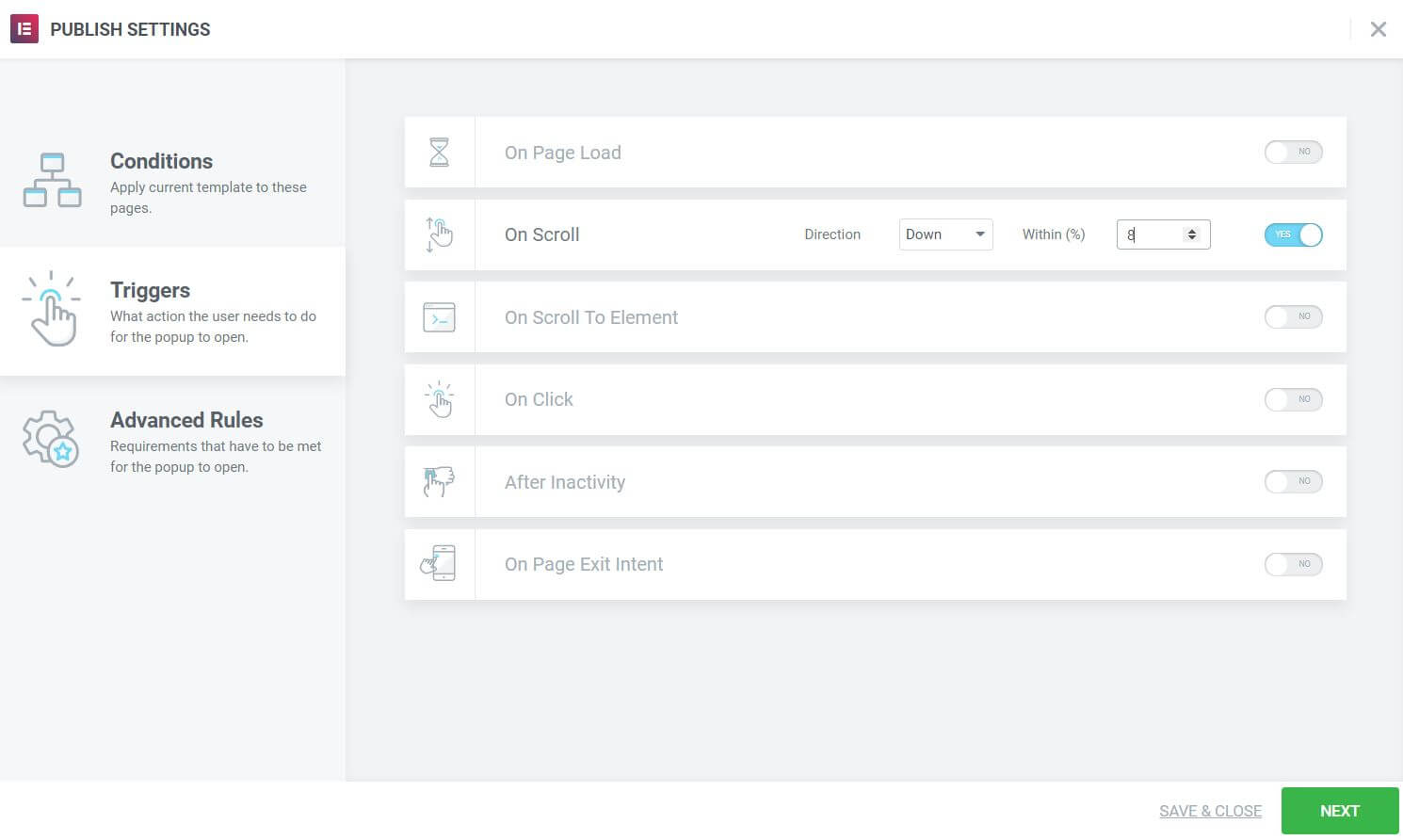
設置發布選項
- 轉到 發佈設置 > 條件,然後設置包括 > WooCommerce > 產品類別 >搜索並選擇相關類別。
- 轉到“觸發器”並將“滾動方向”設置為“向下”並在滾動的8%範圍內 。當然,請調整百分比以適應您的設計,以便彈出窗口與您在產品存檔頁面上顯示類別圖像的位置相協調。
- 轉到“高級規則”並將“僅在設備上顯示”設置為“桌面”,因為此設計概念在筆記本電腦或移動設備上效果不佳。如果您選擇,您始終可以為這些設備創建不同的彈出窗口和設計方案。

調整產品存檔模板
- 轉到模板 > 主題生成器來編輯將使用此彈出窗口的產品存檔模板。
- 編輯類別圖像小部件並轉到其“高級”選項卡,然後將 Z索引設置為10,000。這將允許類別圖像出現在覆蓋層和彈出窗口的頂部。
對每個產品類別重複這些步驟,為每個產品類別創建一個相關的彈出窗口。確保每個彈出窗口都專注於該類別中與該類別形象完美匹配的產品。使用條件將您設計的每個彈出窗口分配到其產品類別。
全做完了。現在訪問實時產品類別頁面,看看您的彈出窗口如何與您的檔案無縫融合。
