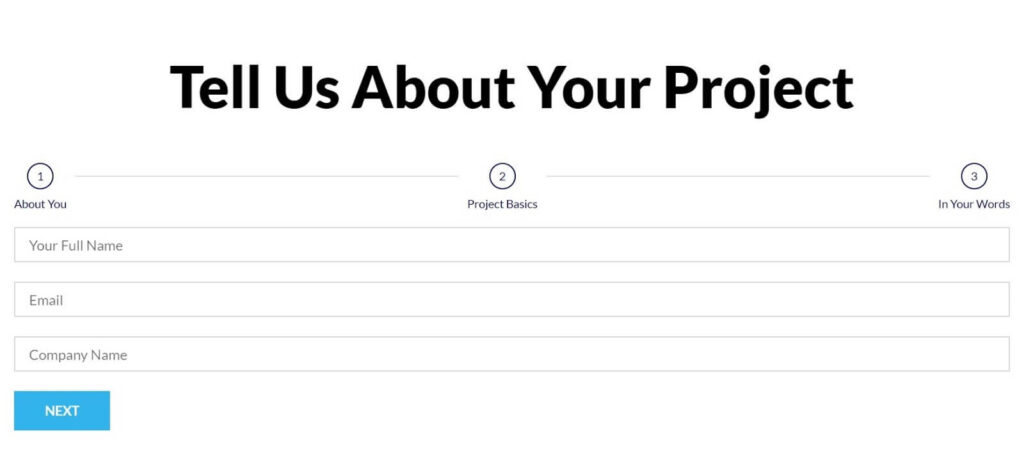
Multi-Step Forms allow you to create forms that have multiple steps, such that the user fills out a few fields, clicks Next, fills out a few more, clicks Next or Previous, etc. until the last step is completed, at which time the form can be submitted.
Steps are special form fields that act as separators and allow users to:
- Choose the step indicator (e.g. Next / Previous)
- Icon
- Text
- Icon + Text
- Number
- Number + Text
- Progress Bar
- None
- Add icon per step
- Customize steps appearance
- Control over Next and Previous items
- Validate each step fields immediately

Content
See the Form Widget documentation for additional form elements.
Form Fields
Form Name: Enter a name for the form
Form Fields – A list of the fields in your form. You can duplicate, add or delete fields as you please. You can drag and drop to change their order.
Click on a field to view its settings. For Step fields, specifically, the following options are available.
- Type – Choose Step to create a new Step field
- Label – The name of the field, displayed on the form and on the email you receive from the user.
- Previous Button – Type the button’s label (e.g. Previous, Go Back, etc.)
- Next Button – Type the button’s label (e.g. Next, Continue, etc.)
- Icon – Select Button’s Icon, either None, Upload SVG, or select from Icon Library
- Input Size – Set the height of the fields.
- Label – Show or hide the labels on the form.
Steps Settings
- Type: Select the design of the Steps indicators, selecting from None, Text, Icon, Number, Progress Bar, Icon and Text, or Number and Text
- Shape: Select the border surrounding the Step indicator, either Circle, Square, Rounded, or None
Style
Steps
Typography: Change the typography options for the Steps numbers
Spacing: Set the amount of space between the Steps and the form fields
Padding: Set the amount of padding around the Steps numbers
Inactive | Active | Completed
Primary Color: Set the color of the Steps numbers, for inactive, active, and completed states
Secondary Color: Set the color of the Steps background, for inactive, active, and completed states
Divider Width: Set the thickness of the divider line that separates each Step number
Divider Gap: Set the gap spacing between the divider line and each Step number
