Introduction
Shadow allows you to add a visual effect to an element giving it more depth and creating a 3D effect. Depending on the element it’s modifying, it can be called either Shadow, Boxed Shadow or Text Shadow. You can modify these shadows by changing their color, size, angle and position.
Using Shadows
Note: Not all these options are available for all types of shadows.
To create a shadow:
- Click the pencil icon.

Click the pencil icon to add a shadow. Click the circular arrow icon to delete a shadow you created. - Adjust the Color of your shadow. The shadow’s color can be used to help reinforce the illusion of depth for your element. To choose a color, either use the color picker.
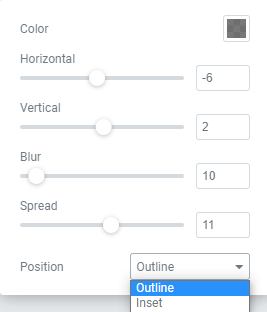
- Use the sliders in the dropdown to adjust the shadow:
- Horizontal and Vertical will move the shadow in different directions. This changes the location of the virtual light source creating the shadow.
- Blur softens the edges of the shadow
- Spread increases the size of the shadow
- Position determines if the shadow will flow from the element outwards (Outline), or into the element itself (Inset).

Note: To delete a shadow after you’ve created one, click the circular arrow (back to default) icon.
Shadows are simple to use and can help make your website deeper and far more interesting. It’s capable of creating everything from subtle drop shadows to dramatically different layers for your elements.
